Stacked Bar Chart
In this section, we'll walk you through the process of creating and fine-tuning Stacked Bar Charts to best convey your data's structure.
Stacked Bar Charts are a reliable choice for showing the relationship between different components within categories. They consist of vertically stacked rectangular bars, where each bar represents a category or data series, and the segments within each bar represent subcategories or components.
- Displays data using vertically stacked rectangular bars.
- Each bar represents a category or a data series, with stacked segments showing subcategories or components.
- Shows the relationship between components and the whole, facilitating easy comparison.

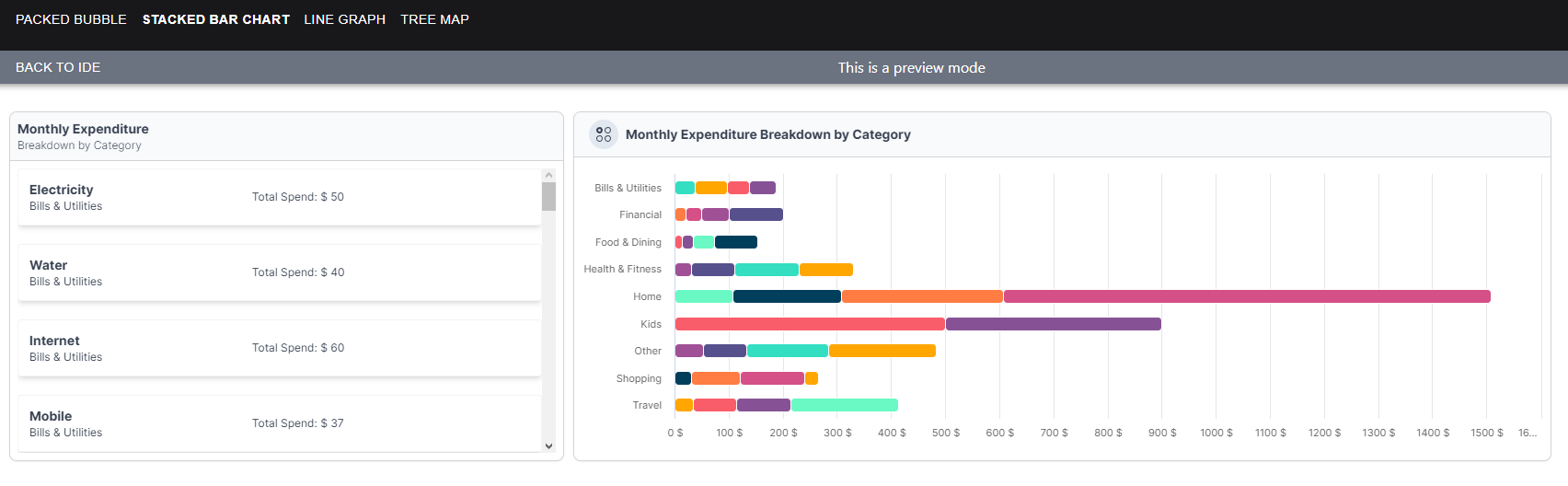
1. View
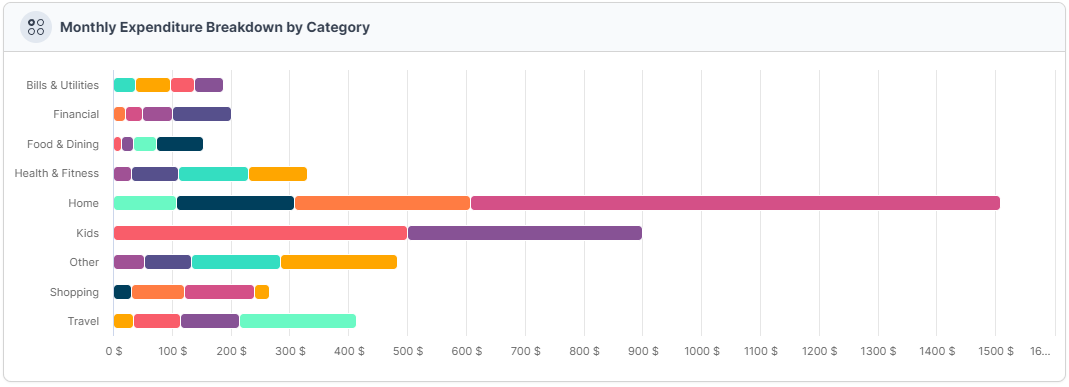
The 'View' section showcases the final output of our data visualizations. This is where you'll see the charts and graphs that provide a clear and visual representation of your data. These visualizations are the result of the setup and customization steps we'll walk you through in the following sections.

2. Data Structure
The 'Data Structure' section presents the raw data that serves as the foundation for our visualizations. It's essential to have well-structured data to create meaningful and accurate charts. In this section, we've organized the data into categories, each with corresponding 'amount' and 'budget' values. This data will be used to populate the charts we'll build.
[
{
"category": "Bills & Utilities",
"subCategory": "Electricity",
"amount": 50
},
{
"category": "Bills & Utilities",
"subCategory": "Water",
"amount": 40
},
{
"category": "Bills & Utilities",
"subCategory": "Internet",
"amount": 60
},
{
"category": "Bills & Utilities",
"subCategory": "Mobile",
"amount": 37
},
{
"category": "Home",
"subCategory": "Mortgage",
"amount": 900
},
{
"category": "Home",
"subCategory": "Utilities",
"amount": 300
},
{
"category": "Home",
"subCategory": "Maintenance",
"amount": 200
},
{
"category": "Home",
"subCategory": "Furniture",
"amount": 107.54
},
{
"category": "Food & Dining",
"subCategory": "Groceries",
"amount": 80
},
{
"category": "Food & Dining",
"subCategory": "Restaurants",
"amount": 40
},
{
"category": "Food & Dining",
"subCategory": "Takeout",
"amount": 20
},
{
"category": "Food & Dining",
"subCategory": "Coffee",
"amount": 13.83
},
{
"category": "Other",
"subCategory": "Miscellaneous",
"amount": 200
},
{
"category": "Other",
"subCategory": "Subscription",
"amount": 150
},
{
"category": "Other",
"subCategory": "Gifts",
"amount": 80
},
{
"category": "Other",
"subCategory": "Donations",
"amount": 53.47
},
{
"category": "Travel",
"subCategory": "Airfare",
"amount": 200
},
{
"category": "Travel",
"subCategory": "Hotel",
"amount": 100
},
{
"category": "Travel",
"subCategory": "Food",
"amount": 80
},
{
"category": "Travel",
"subCategory": "Entertainment",
"amount": 33.59
},
{
"category": "Health & Fitness",
"subCategory": "Gym",
"amount": 100
},
{
"category": "Health & Fitness",
"subCategory": "Doctor",
"amount": 120
},
{
"category": "Health & Fitness",
"subCategory": "Medicine",
"amount": 80
},
{
"category": "Health & Fitness",
"subCategory": "Wellness",
"amount": 30.12
},
{
"category": "Shopping",
"subCategory": "Clothes",
"amount": 120
},
{
"category": "Shopping",
"subCategory": "Electronics",
"amount": 90
},
{
"category": "Shopping",
"subCategory": "Accessories",
"amount": 30
},
{
"category": "Shopping",
"subCategory": "Miscellaneous",
"amount": 24.46
},
{
"category": "Financial",
"subCategory": "Insurance",
"amount": 100
},
{
"category": "Financial",
"subCategory": "Loan",
"amount": 50
},
{
"category": "Financial",
"subCategory": "Bank Charges",
"amount": 30
},
{
"category": "Financial",
"subCategory": "Investments",
"amount": 20
},
{
"category": "Kids",
"subCategory": "School",
"amount": 400
},
{
"category": "Kids",
"subCategory": "Toys",
"amount": 500
}
]
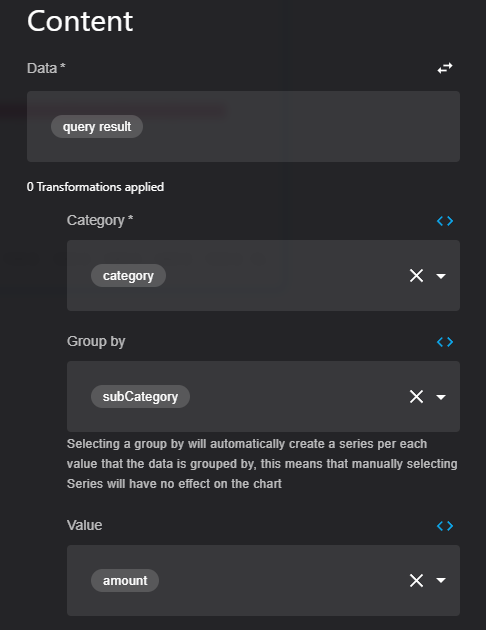
3. Setup
The 'Setup' section is where we get hands-on with the process of creating our visualizations. To bring your data to life, there are key elements that need to be configured and customized. Here's what you'll be setting up:
- Data: You'll start by specifying the data source, which in this case is the structured dataset we provided in the 'Data Structure' section. This data will be the foundation of your visualizations.
- Category: Category represent the bars in your Stacked Bar Chart, and you'll identify what these categories are. In our case, these categories are derived from the 'name' attribute in the dataset.
- Group By: To create the 'stacked' effect, you'll determine how to group or segment each category further. This 'group by' attribute is essential for subdividing each bar into meaningful segments, typically derived from relevant attributes in your data.
- Values: The 'values' are the data points that will fill each segment of your Stacked Bar Chart. These values represent attributes like 'amount' and 'budget' in your dataset, reflecting the actual and budgeted amounts for each category.

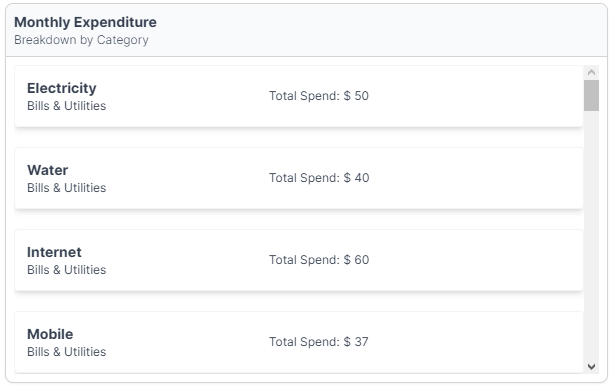
4. Same Data Structure for FlexList
In the 'Same Data Structure for FlexList' section, we continue to leverage the same data structure introduced earlier. However, the fields used for the FlexList are distinct and tailored to this specific format. While the categories and hierarchical relationships remain consistent, we'll adapt the data to suit the requirements of a FlexList, highlighting different aspects of the data and organization. You'll discover how to structure and set up the data to create an effective and informative FlexList presentation."


Updated about 1 year ago
