Services Dropdown Select
Add a Dropdown Select filter
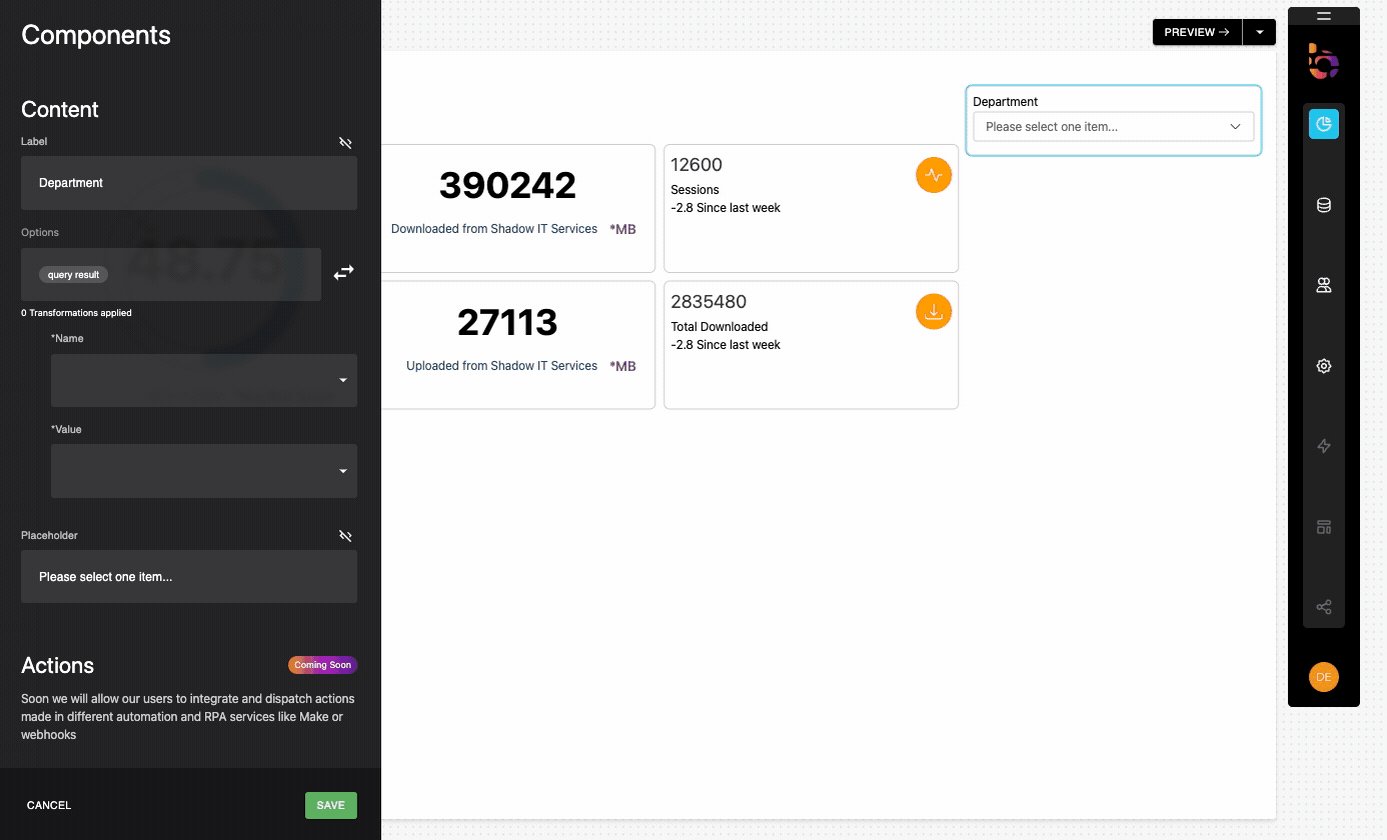
Preview

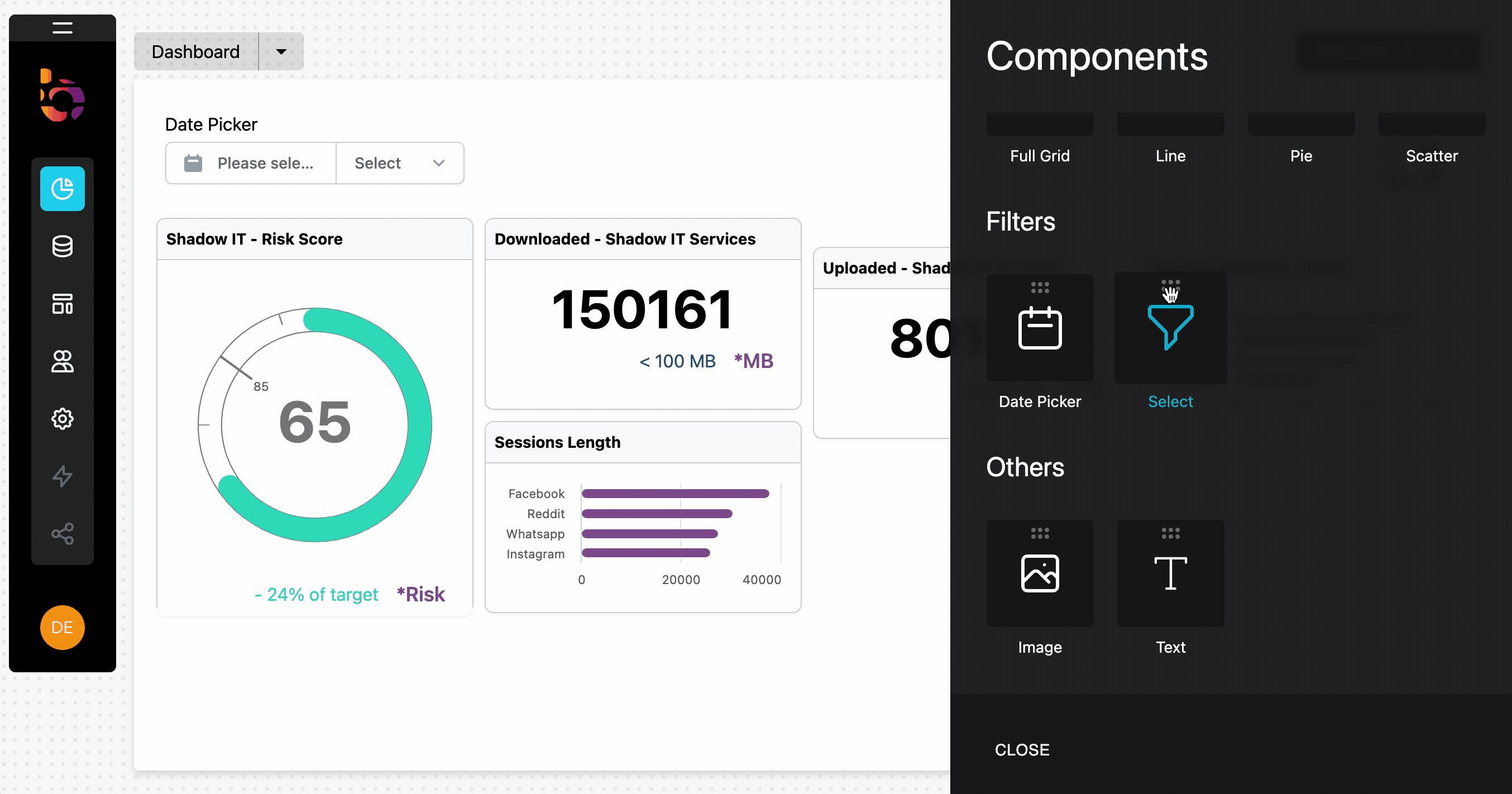
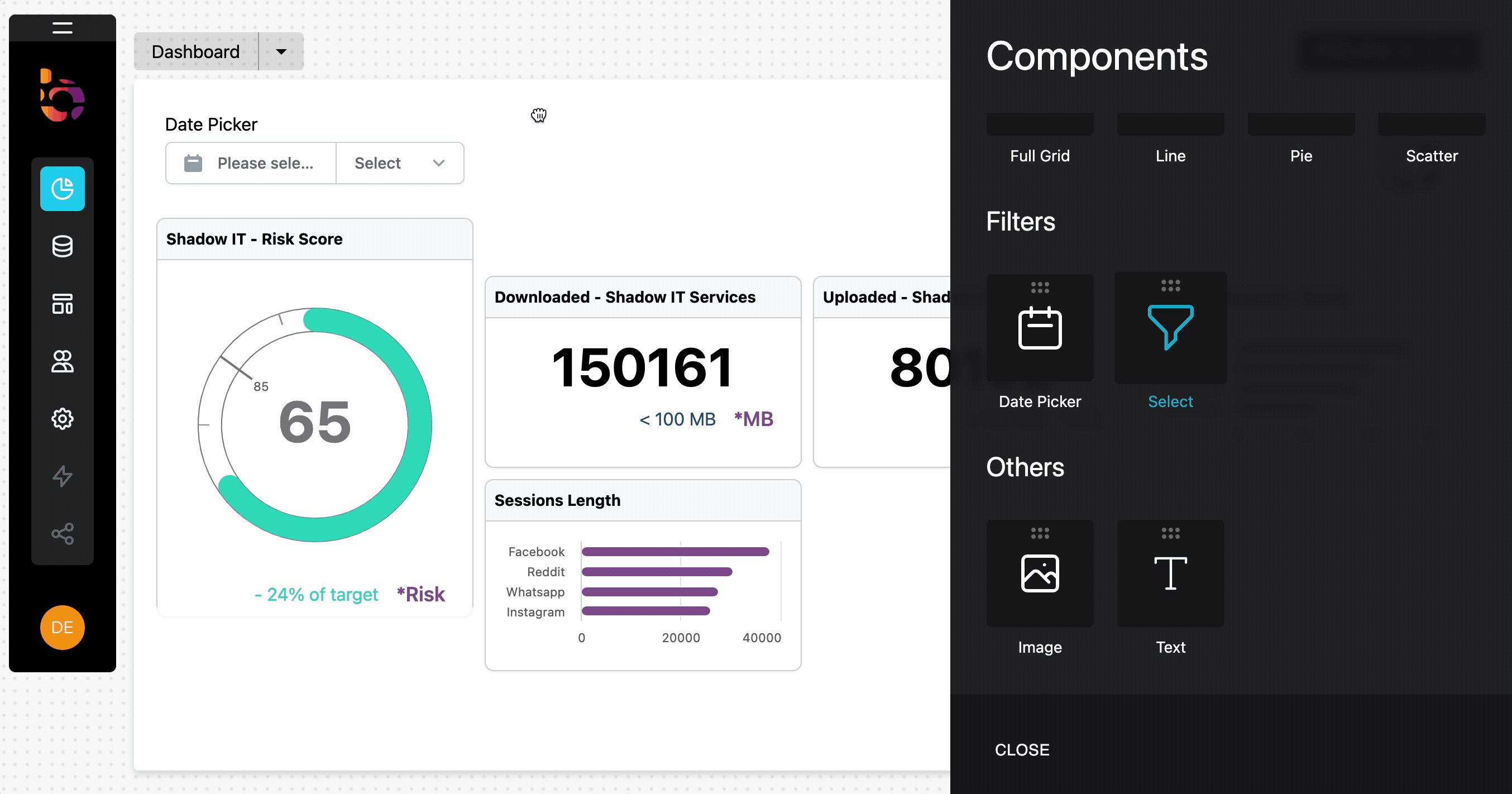
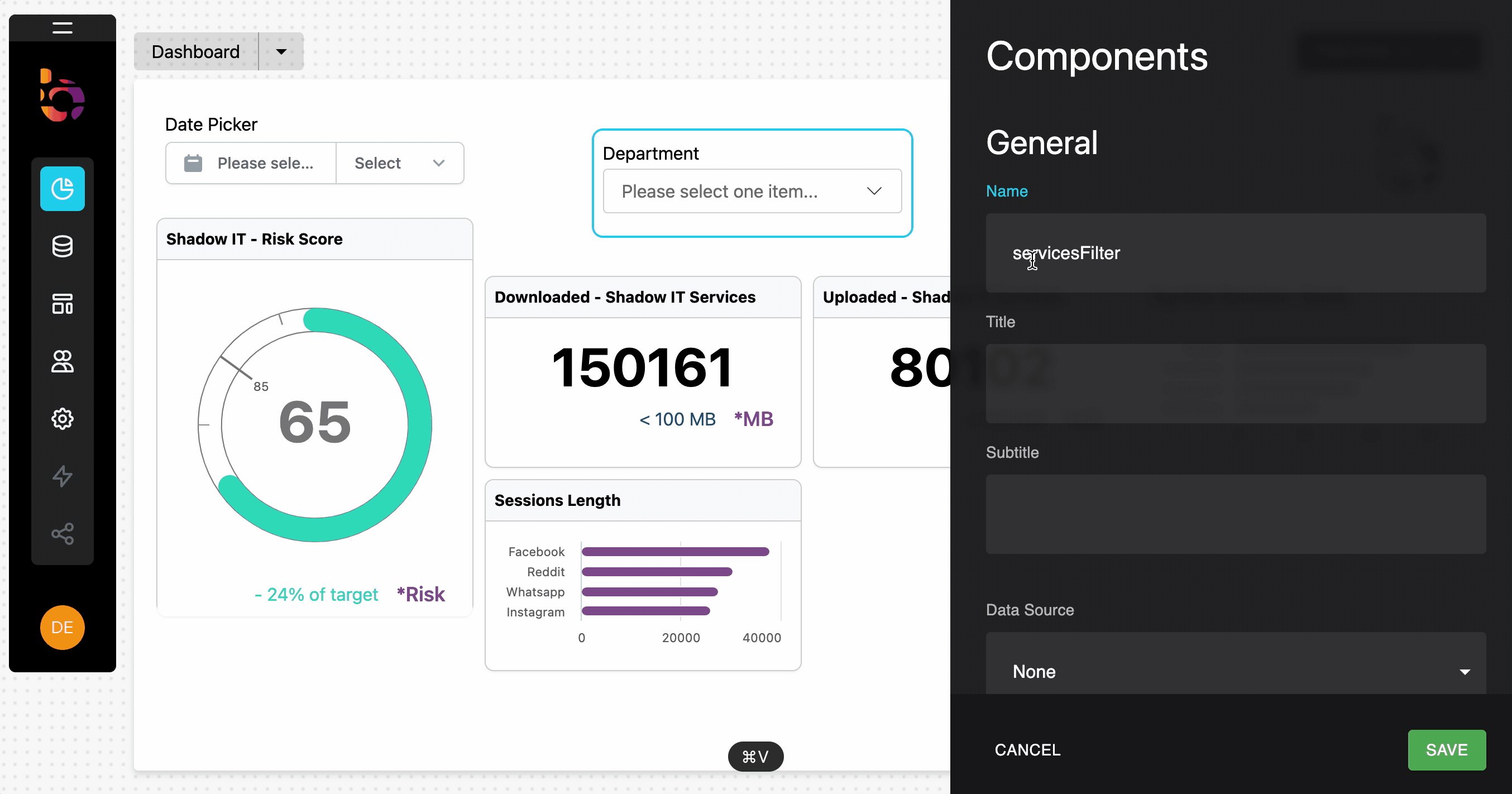
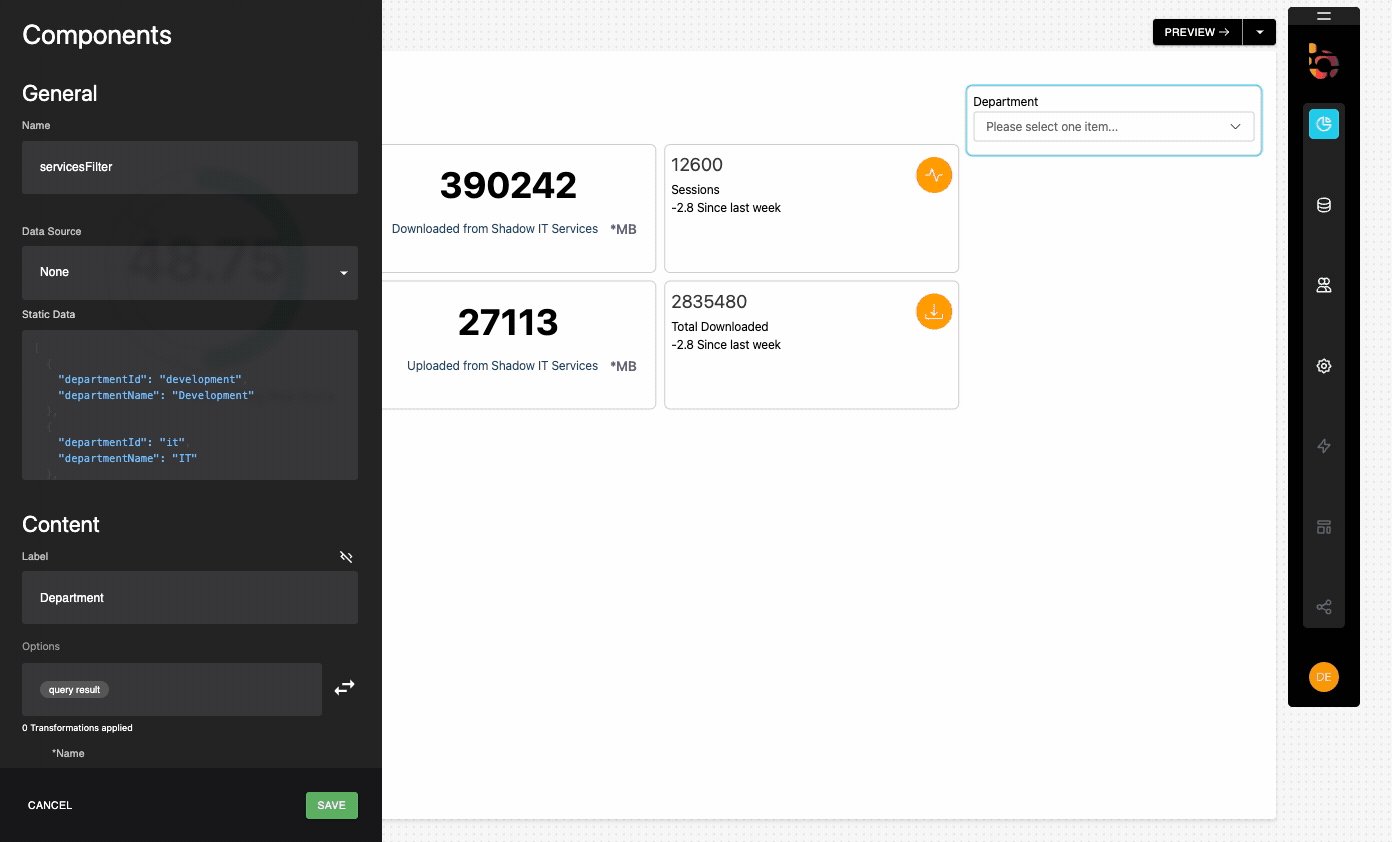
Instructions
1. Drag and drop the filter component onto your dashboard, in this case the "Select" component.
2. Change the name to "servicesFilter".
Connect the Services Filter to your data source
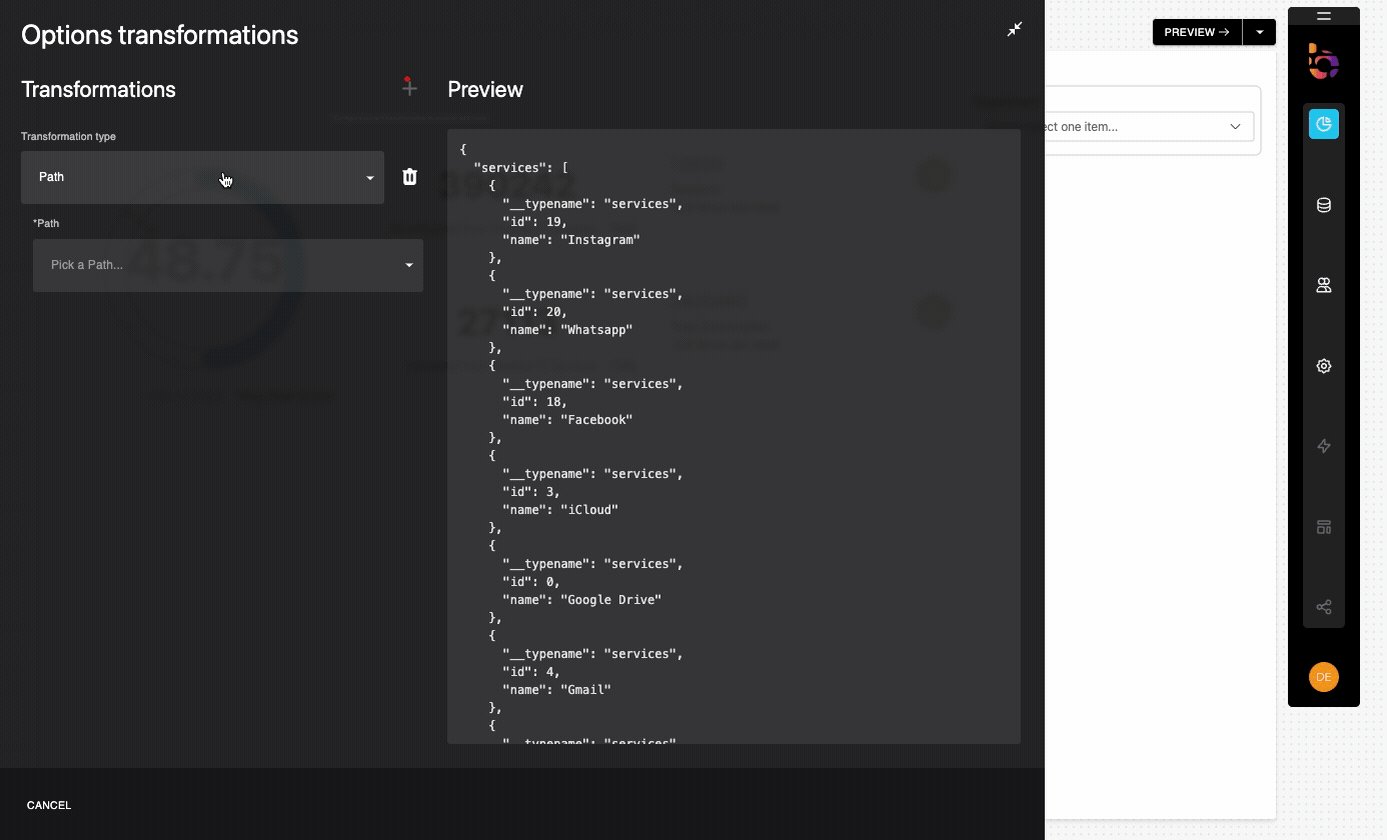
Preview

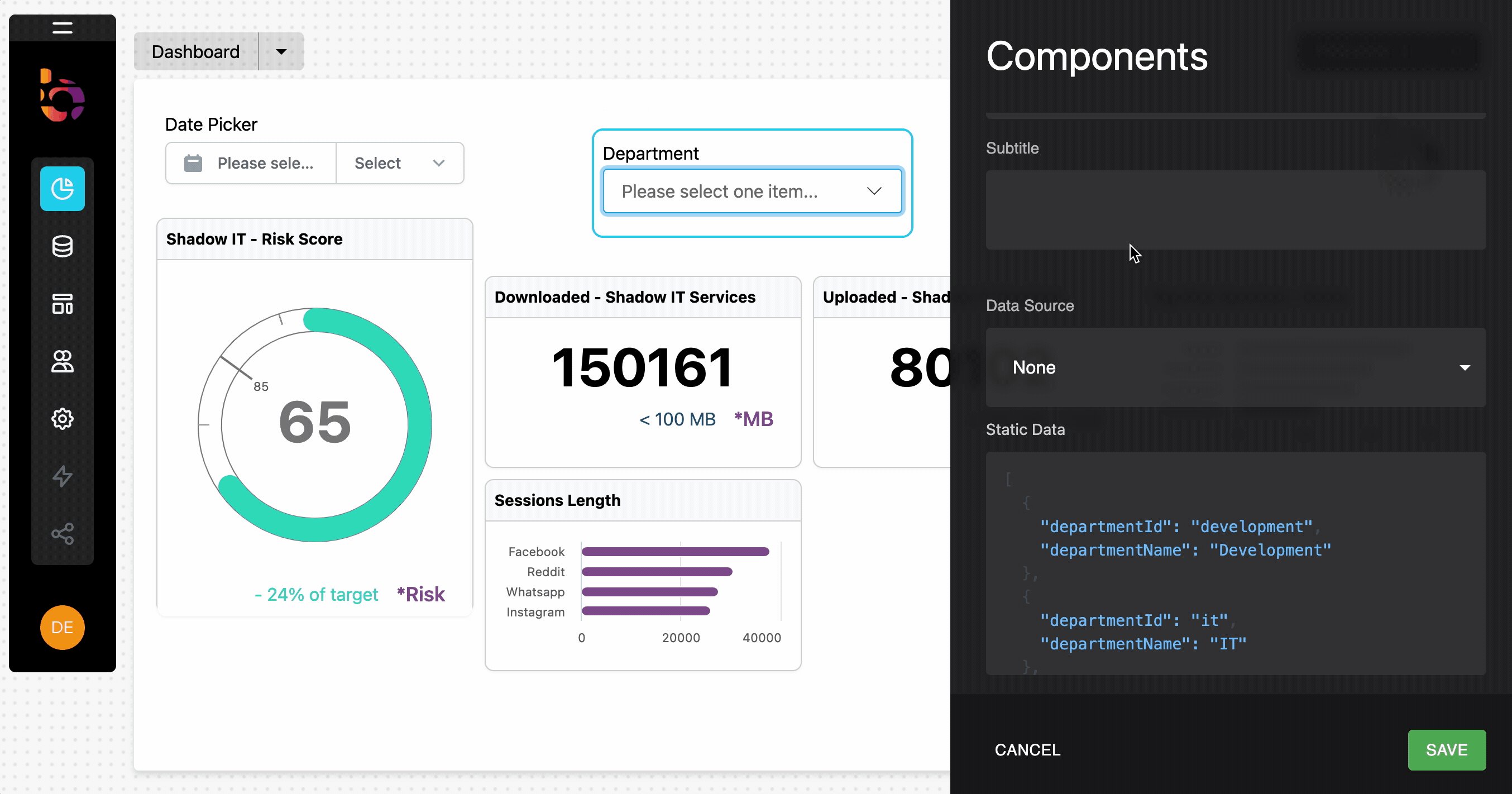
Instructions
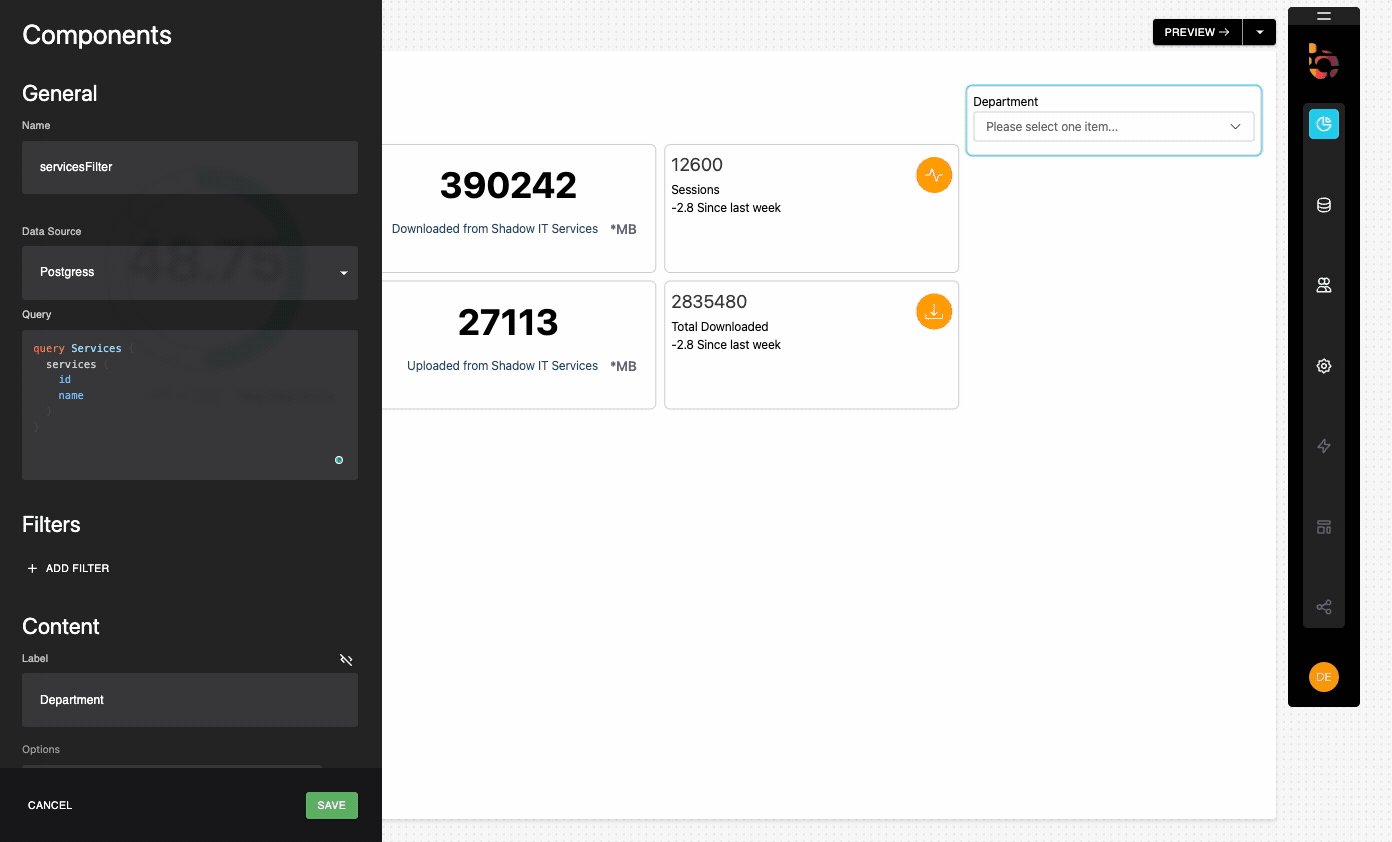
1. Select "Shadow IT" as the data source from the Data Source menu.
2. Click the query panel to open it.
3. Copy and paste the provided GraphQL query into the query panel.
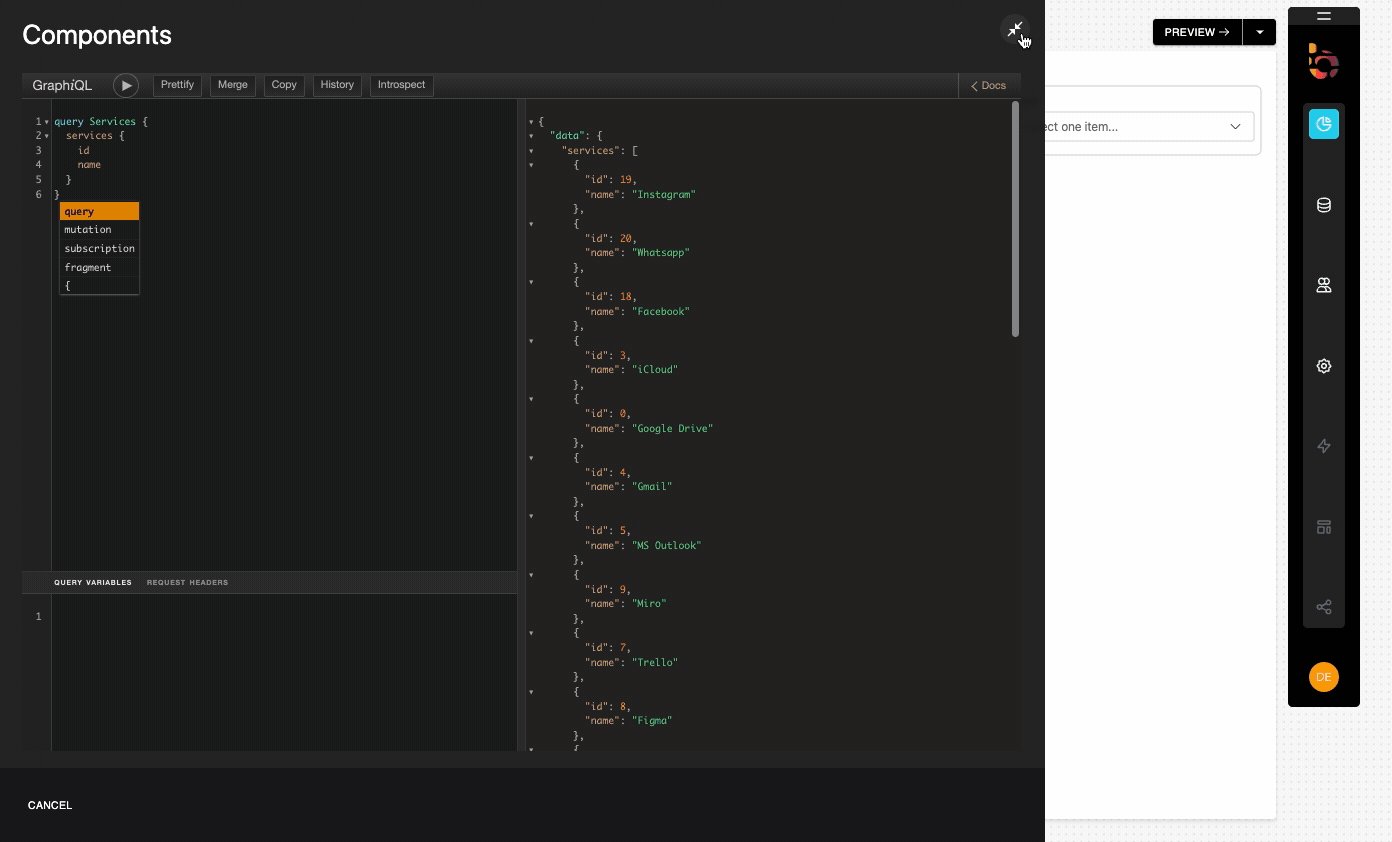
4. Execute the query to validate the result.
5. Collapse the builder panel using the icon in the upper right corner.
query Services {
services {
id
name
}
}
Configure the component's content
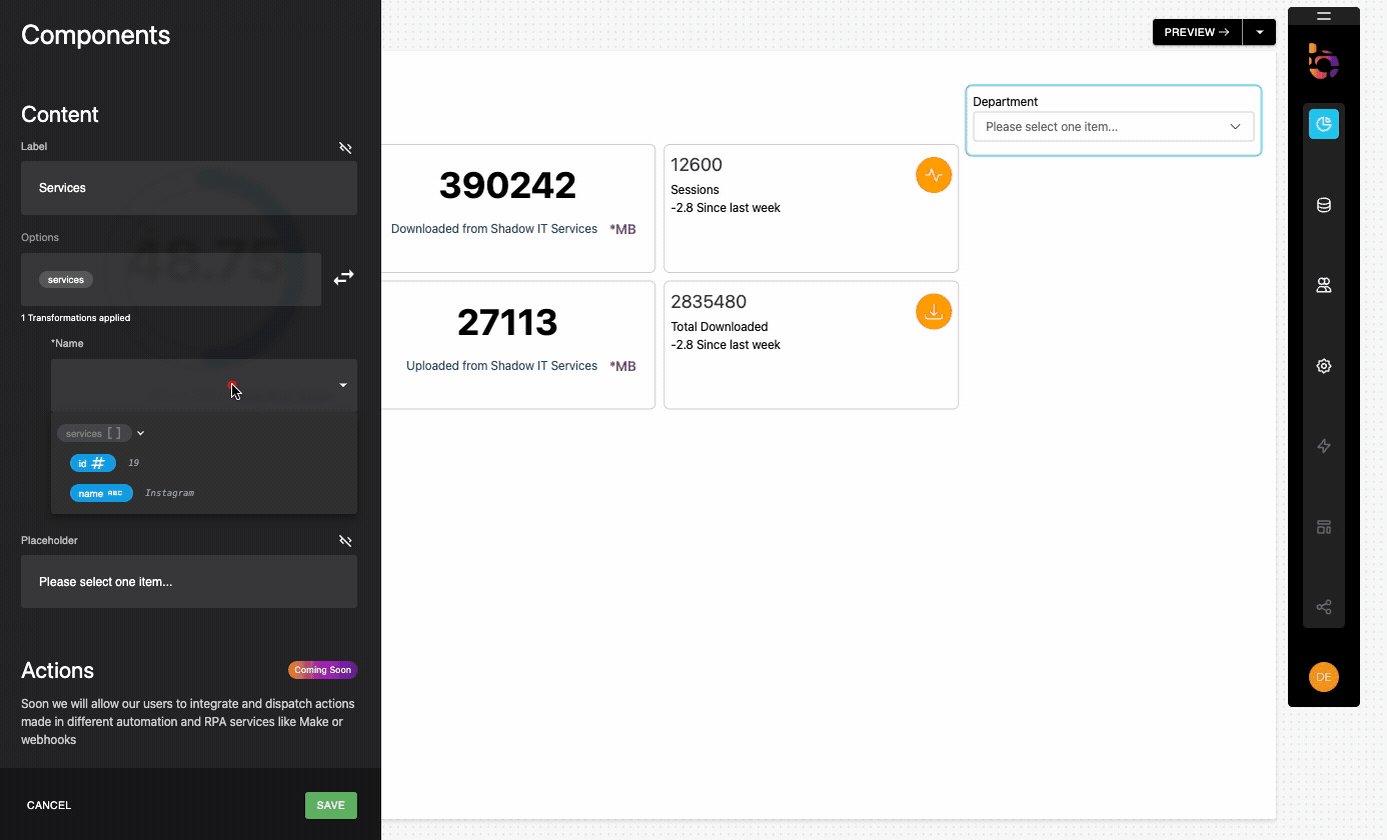
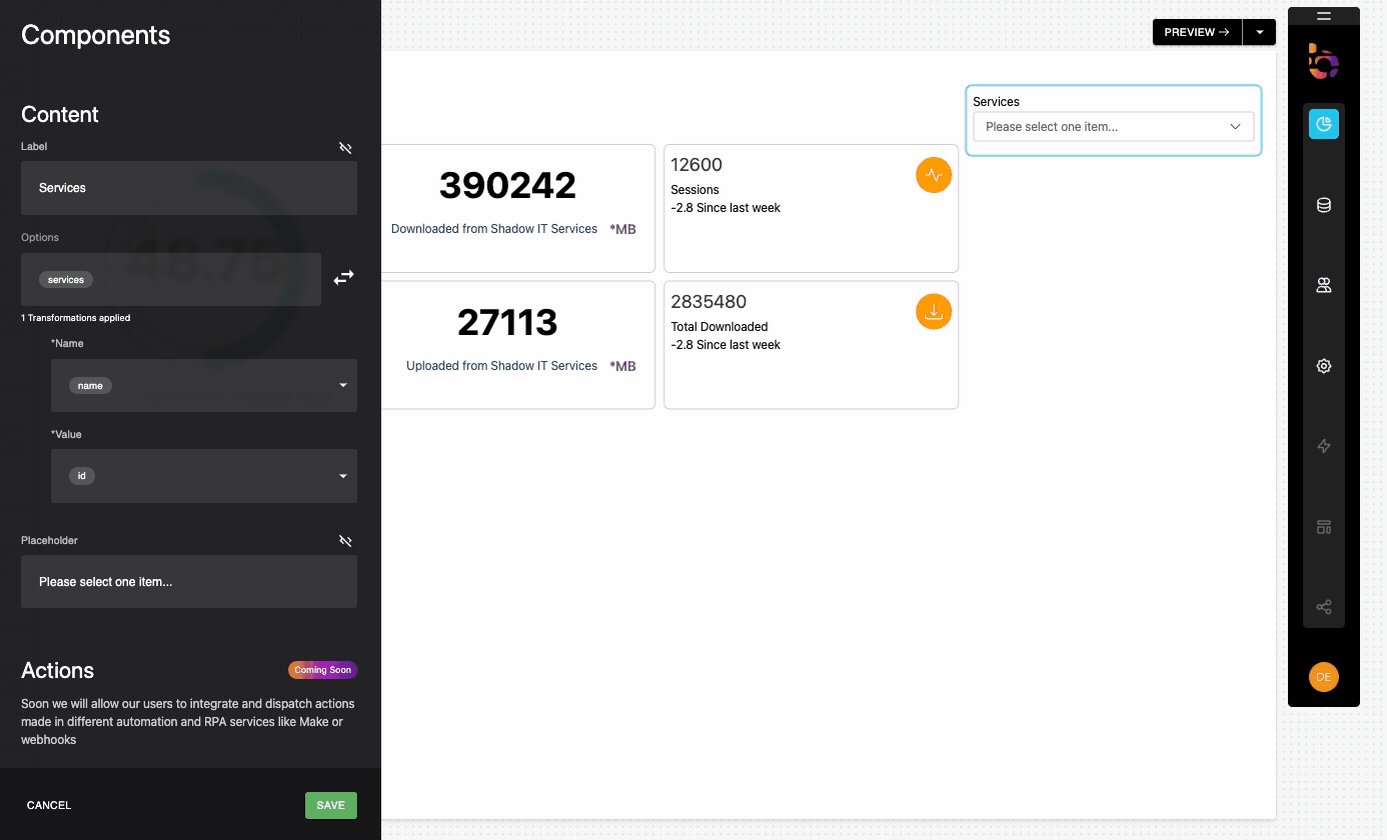
Preview

Instructions
1. Change the Label to "Services".
2. Select "name" as the Name field and "id" as the Value field.
Connect the filter to other component
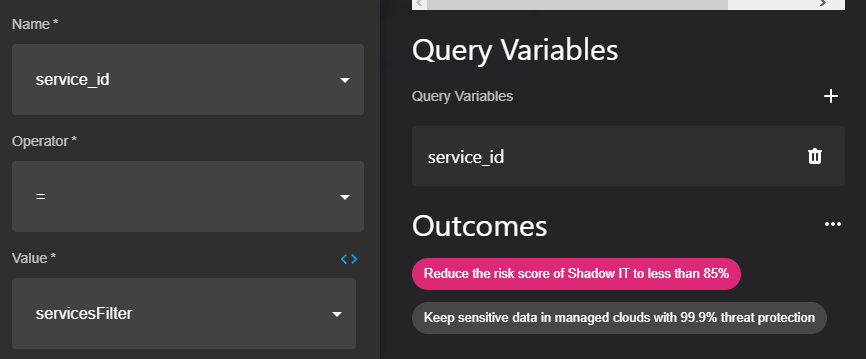
Preview

Instructions
1. Go to the component that you want to filter.
2. Scroll to the "Query Variables" section.
3. Add a new variable and select the appropriate "Name," "Operator," and "Value."
4. Name: Choose the name of the variable, representing the value you want to search for.
5. Operator: Select the comparison operator you wish to use to compare the filter with the actual value (e.g., equals, greater than, less than, etc.).
6. Value: Choose the desired filter you want to associate with the component.
Updated about 1 year ago
