Reference the filters on components
Connect the filter to other component
After you choose the filter you want to use, you will have to link it to the component wanted to filter, so here is an example of how to make that connection.
Preview

Instructions
1. Select and configure the filter you want to use.
2. Go to the component that you want to filter.
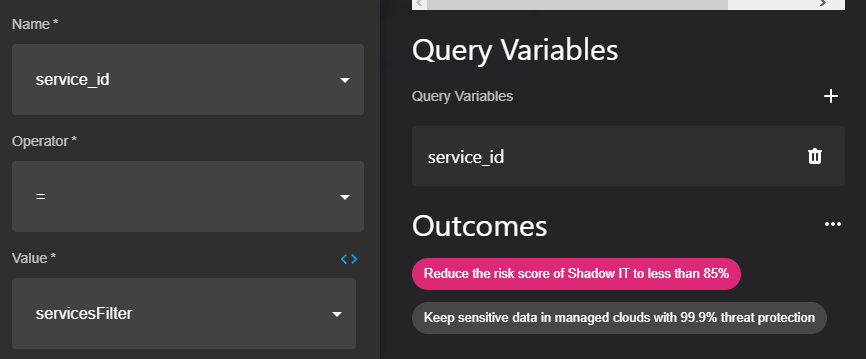
3. Scroll to the "Query Variables" section.
4. Add a new variable and select the appropriate "Name," "Operator," and "Value."
5. Name: Choose the name of the variable, representing the value you want to search for.
6. Operator: Select the comparison operator you wish to use to compare the filter with the actual value (e.g., equals, greater than, less than, etc.).
7. Value: Choose the desired filter you want to associate with the component.
By following these steps, the filter will effectively control the data displayed in the connected component, ensuring that only the relevant information is shown based on the user's filter selection. This approach enables a dynamic and interactive dashboard experience for users, where they can tailor the displayed data to their specific needs and preferences.
Updated about 1 year ago
