Components
Introduction to Components
Bhuma offers a range of components designed to construct interactive and dynamic user interfaces in data apps. These components are integral for displaying data, user interaction, and app function execution.
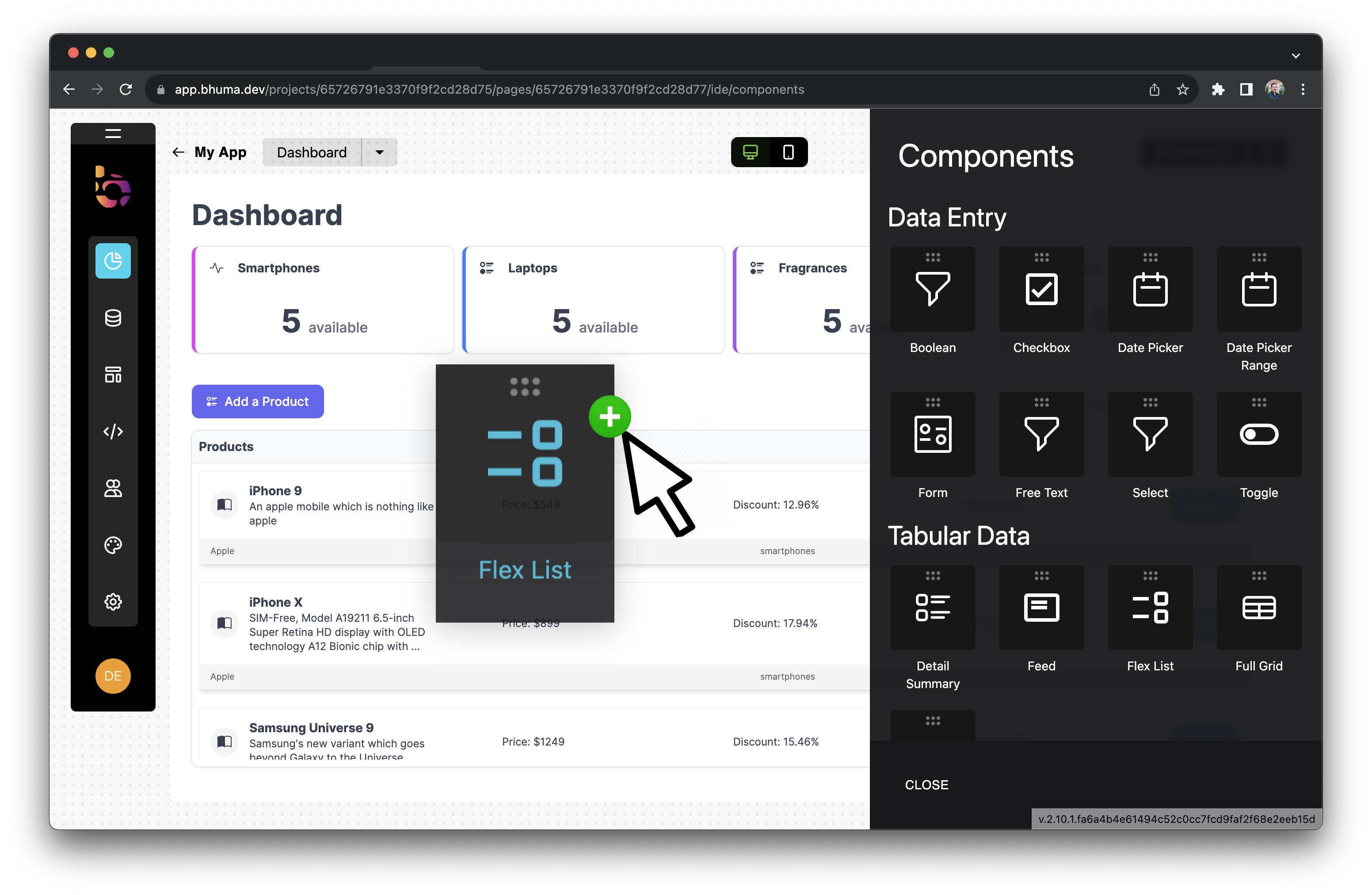
How components work
You drag and drop components in the Bhuma IDE to assemble your app's interface, then configure them to interact with data, perform actions, or render content. Any changes you make to the component's state in the Bhuma IDE or by interacting with the component are immediately reflected.
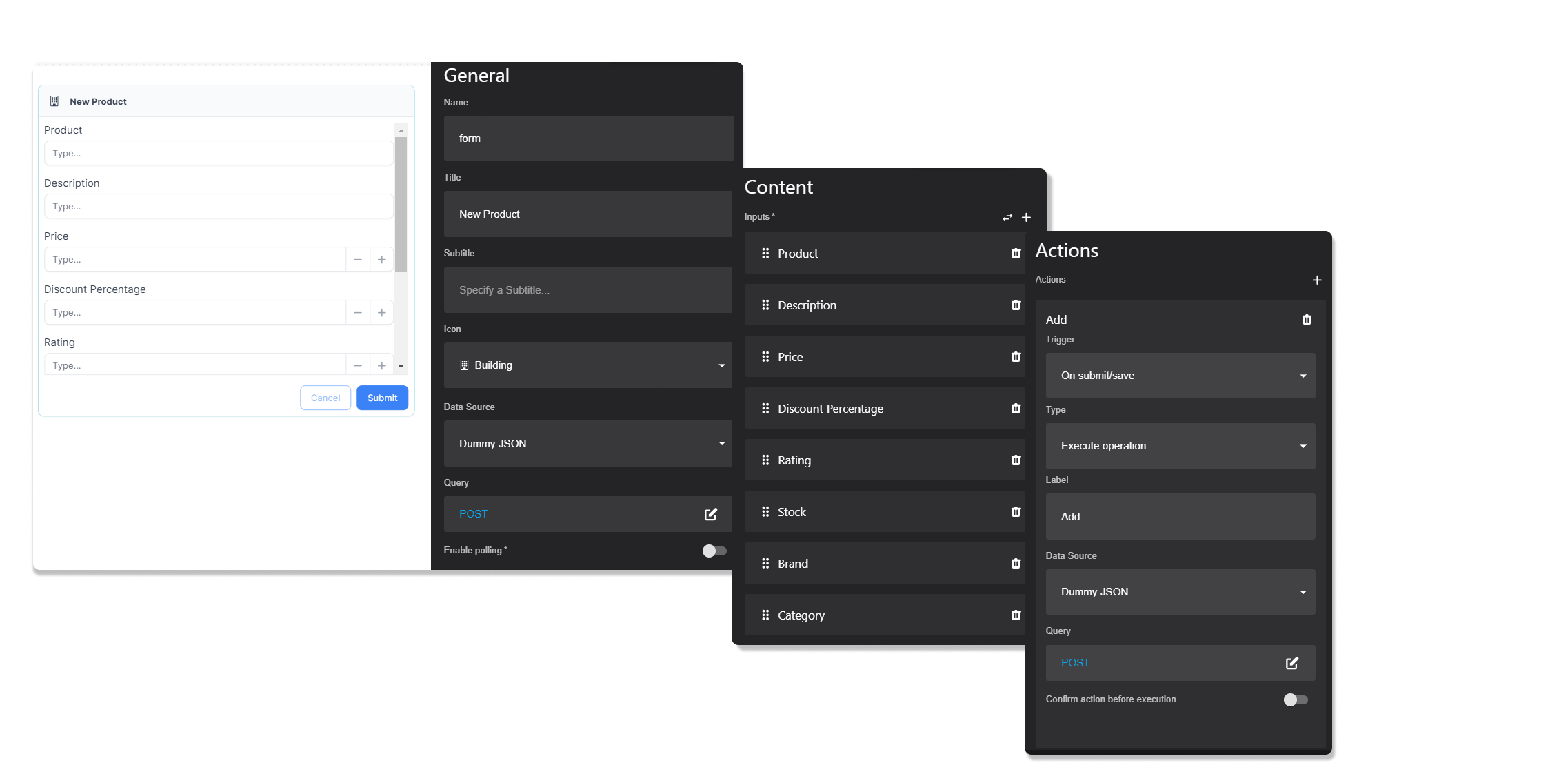
Configuration and Properties
You can configure general settings, the data source type, the content displayed, and actions to reference filter components for each component.

Utilizing Components
Building an app interface is intuitive: drag and drop components within the App IDE. These components can be configured to connect with data, execute actions, or display content. Changes made to an element, whether in the IDE or through user interaction, are instantly visible, ensuring a real-time view of the app's functionality and design.

Enhancing Configuration and Properties in Bhuma:
In Bhuma, JavaScript is highly versatile, allowing you to embed it almost anywhere using the {{ }} syntax. This flexibility extends to component property values, enabling dynamic references to data within your configurations. For example, a Text component can be set up to display a widget's value with {{ widget[<id>].value }} in the App IDE. Furthermore, you can manage component behavior using logical expressions, like ternary operators, to conditionally determine values based on other component states, such as a Checkbox's status. This approach enriches the interactivity and responsiveness of your app's components.
Read more at Javascript Templating
Updated 10 months ago
