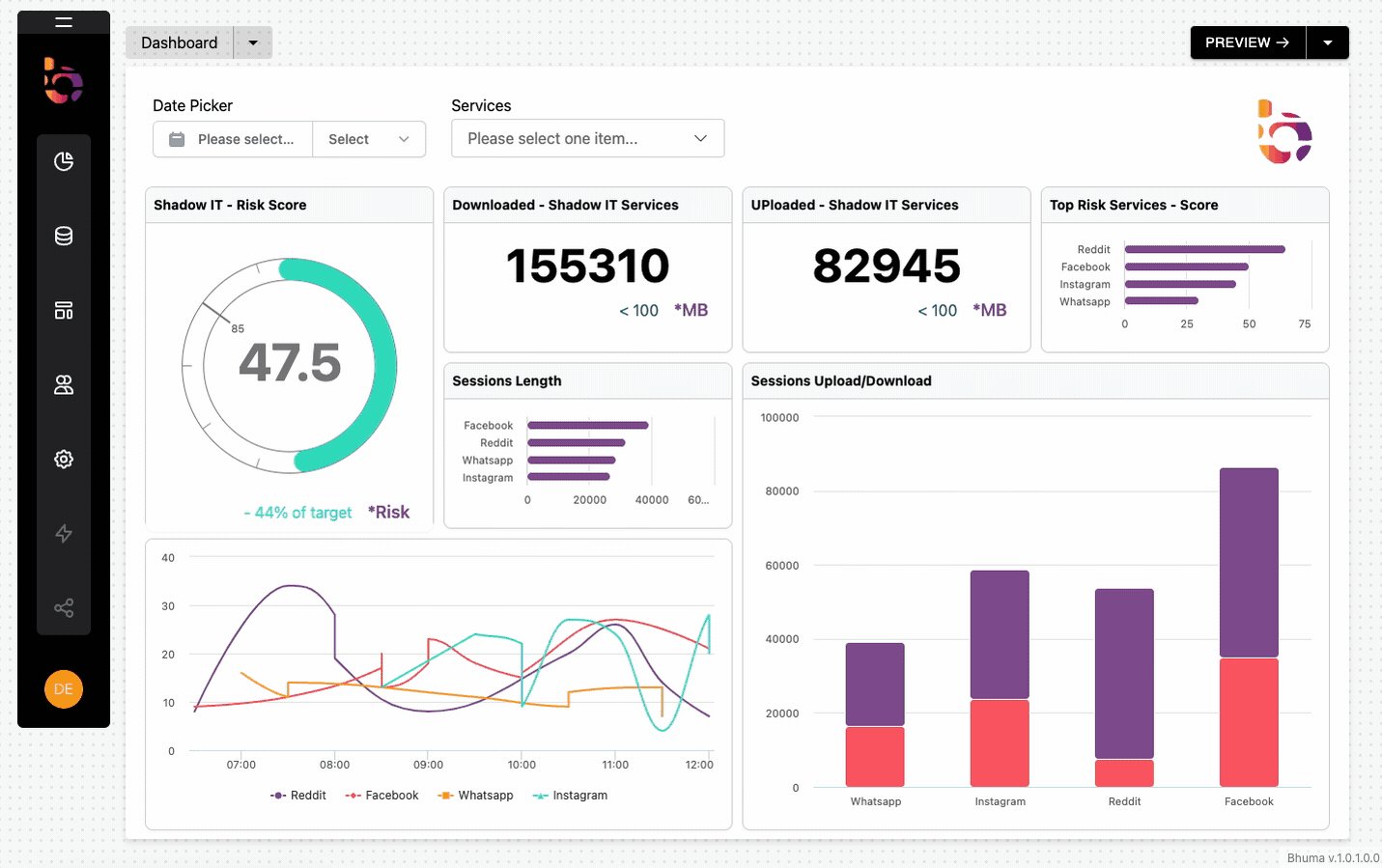
Raw Data
Add a full grid and date range picker
Preview

Instructions
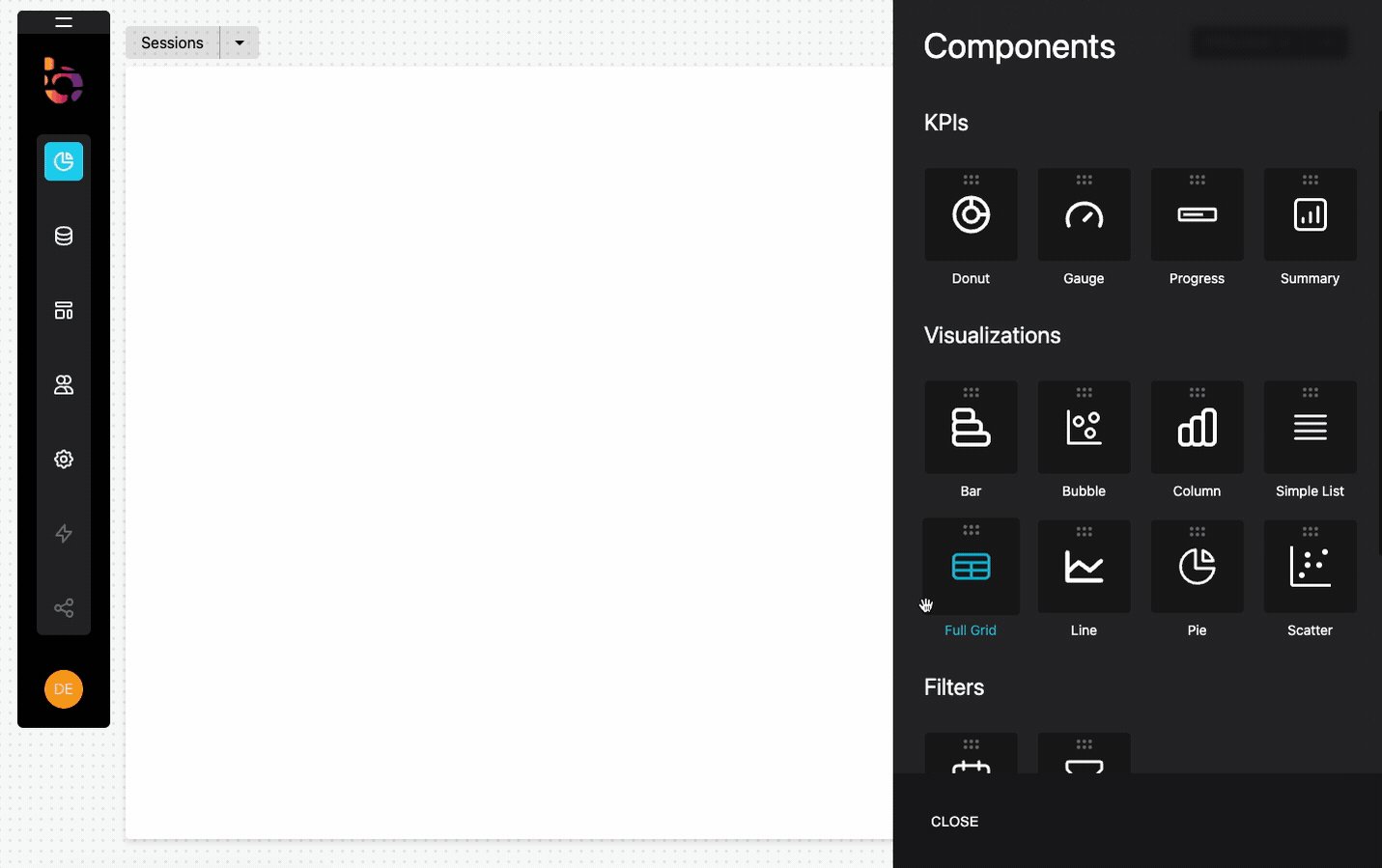
1. Switch to the "Sessions" page from the project navigation.
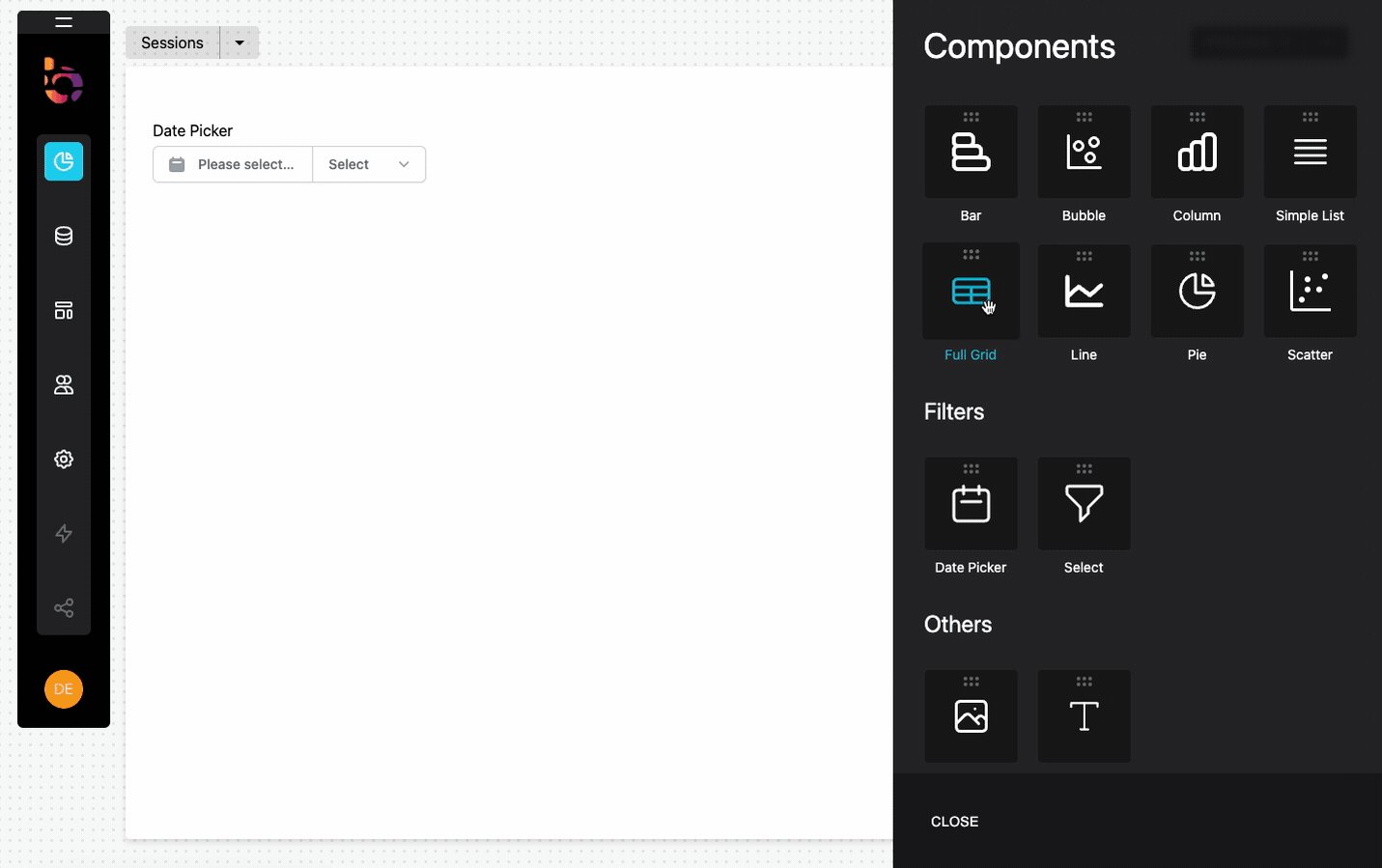
2. Add a date range component to the page by dragging and dropping it from the components menu.
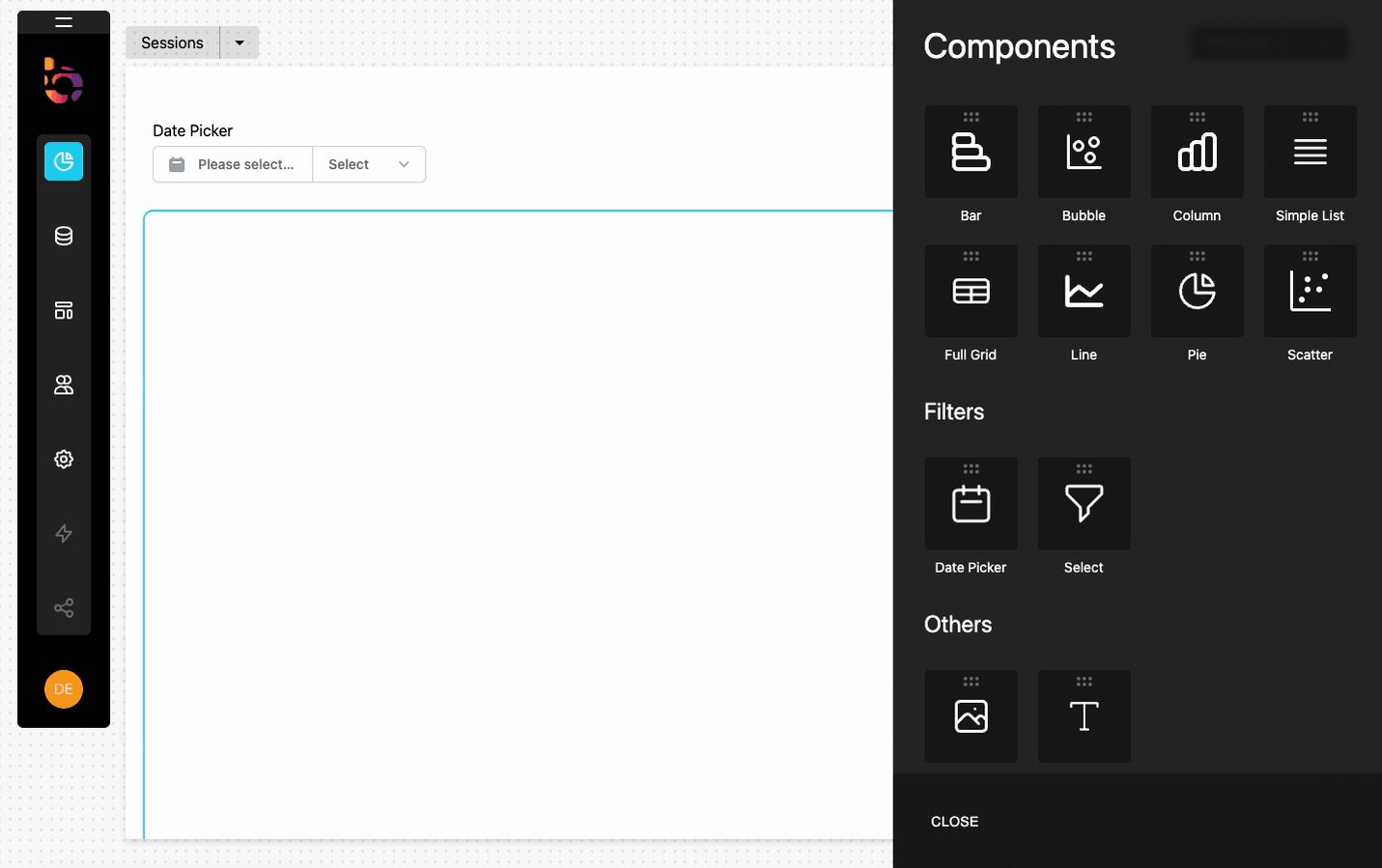
3. Add a full grid component to the page by dragging and dropping it from the components menu.
3. Remove the full grid subtitle and change the title for "Sessions".
Connect the Top Risk Services - Score to the data source
Preview

Instructions
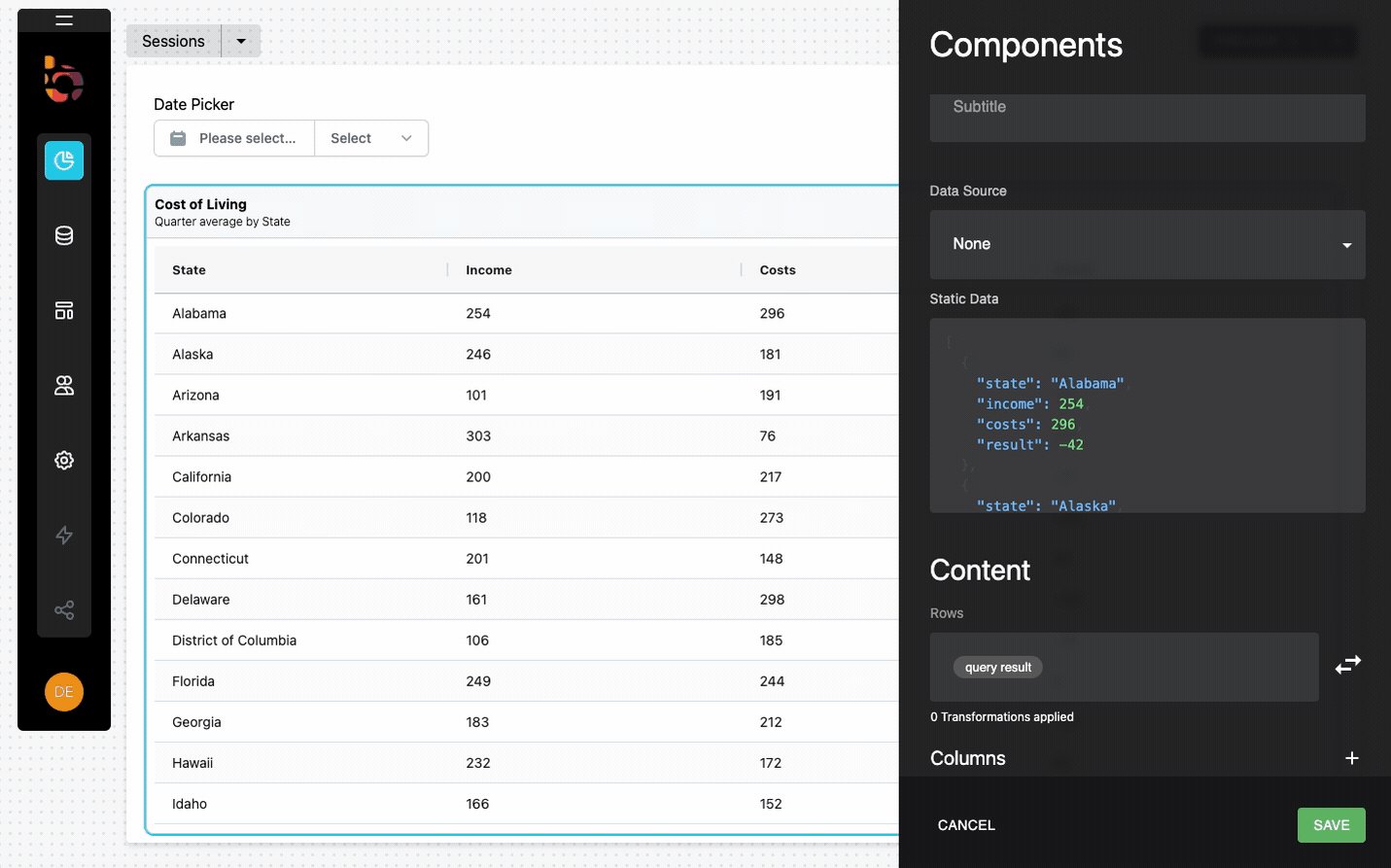
1. Select "Shadow IT" as the data source from the Data Source menu.
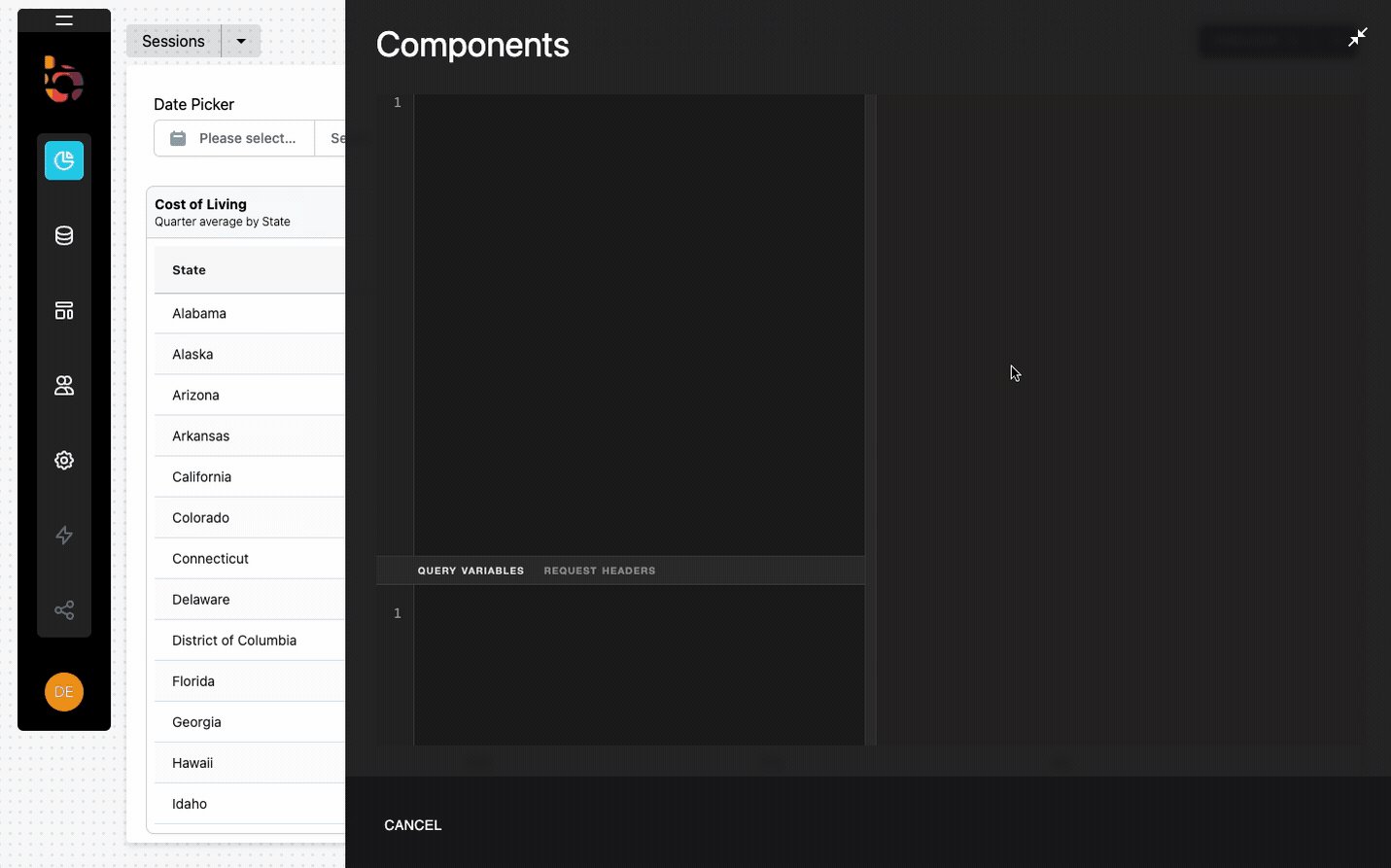
2. Click the query panel to open it.
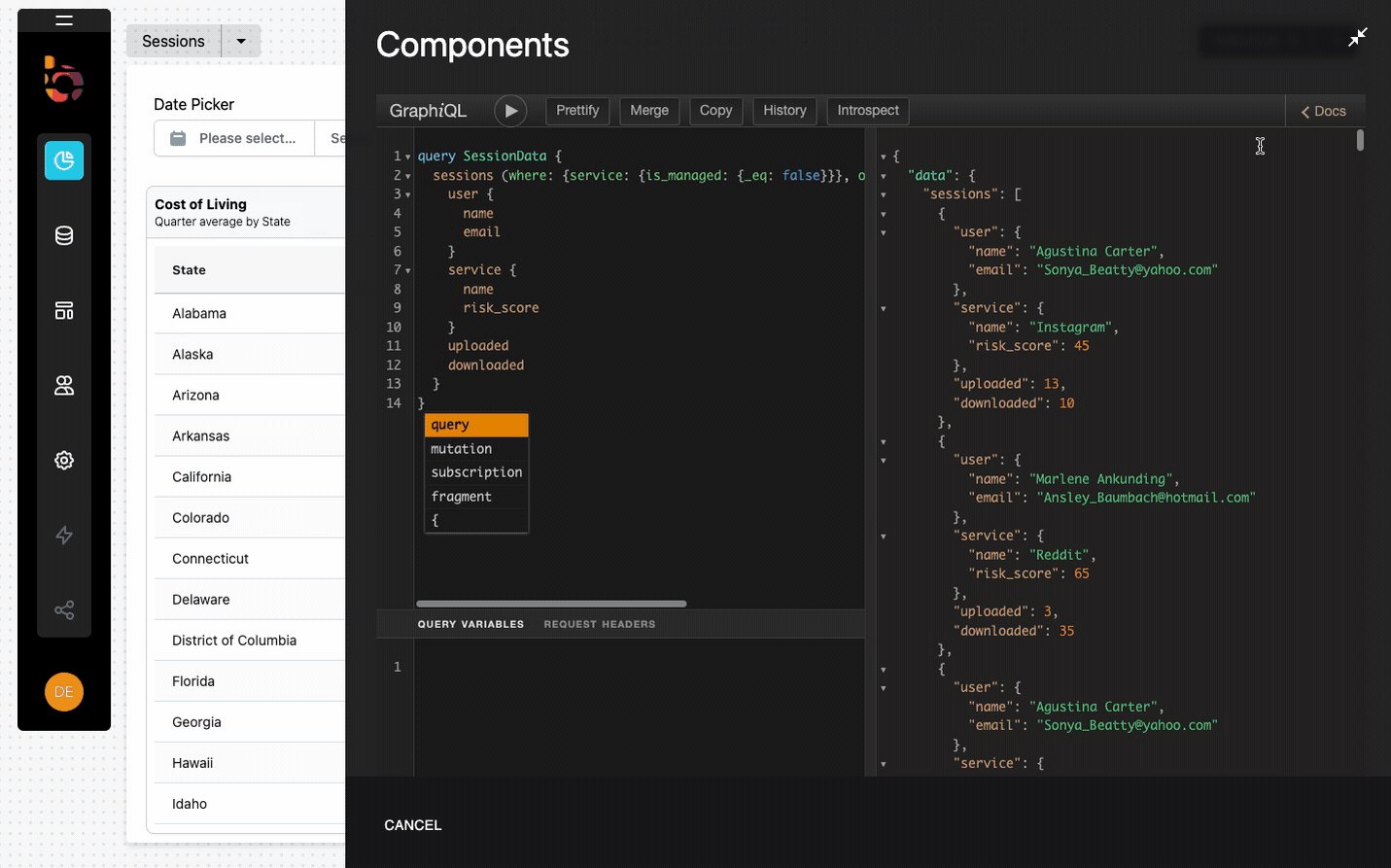
3. Copy and paste the provided GraphQL query into the query panel.
4. Execute the query to validate the result.
5. Collapse the builder panel using the icon in the upper right corner.
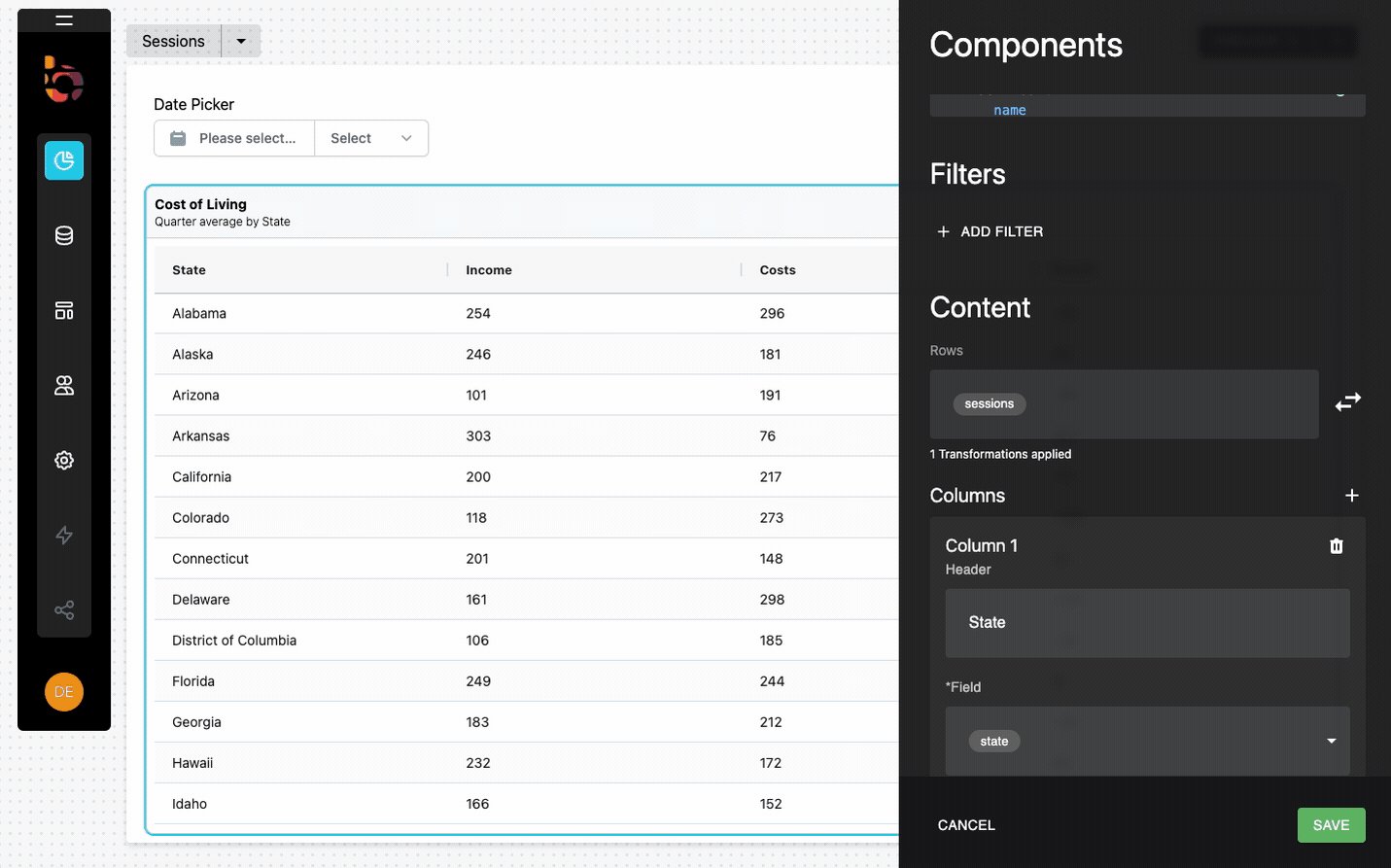
6. Add a Path transformation to "sessions".
query SessionData {
sessions (where: {service: {is_managed: {_eq: false}}}, order_by: {date: desc}, limit: 100){
user {
name
email
}
service {
name
risk_score
}
uploaded
downloaded
}
}
Configure the component's content
Preview

Instructions
1. Select user["name"] as Column 1, and change the header to "Name".
2. Select user["email"] as Column 2, and change the header to "Email".
3. Select service["name"] as Column 3, and change the header to "Service".
4. Select service["risk_score"] as Column 4, and change the header to "Risk Score".
5. Select "uploaded" as Column 5, and change the header to "Uploaded".
6. Select "downloaded" as Column 6, and change the header to "Downloaded".
Connect the component to the date picker filter
Preview

Instructions
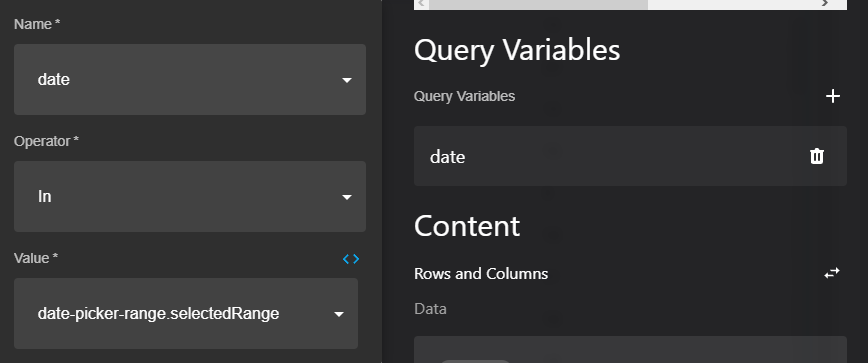
1. Scroll to the "Query Variables" section.
2. Add a new variable and select the appropriate "Name", "Operator", and "Value".
4. Name: Choose the name of the variable, in this case, "date".
5. Operator: Select the comparison operator you wish to use to compare the filter with the actual value, in this case choose the operator "In".
6. Value: Choose the desired filter you want to associate with the component, in this case "date-picker-range.selectedRange".
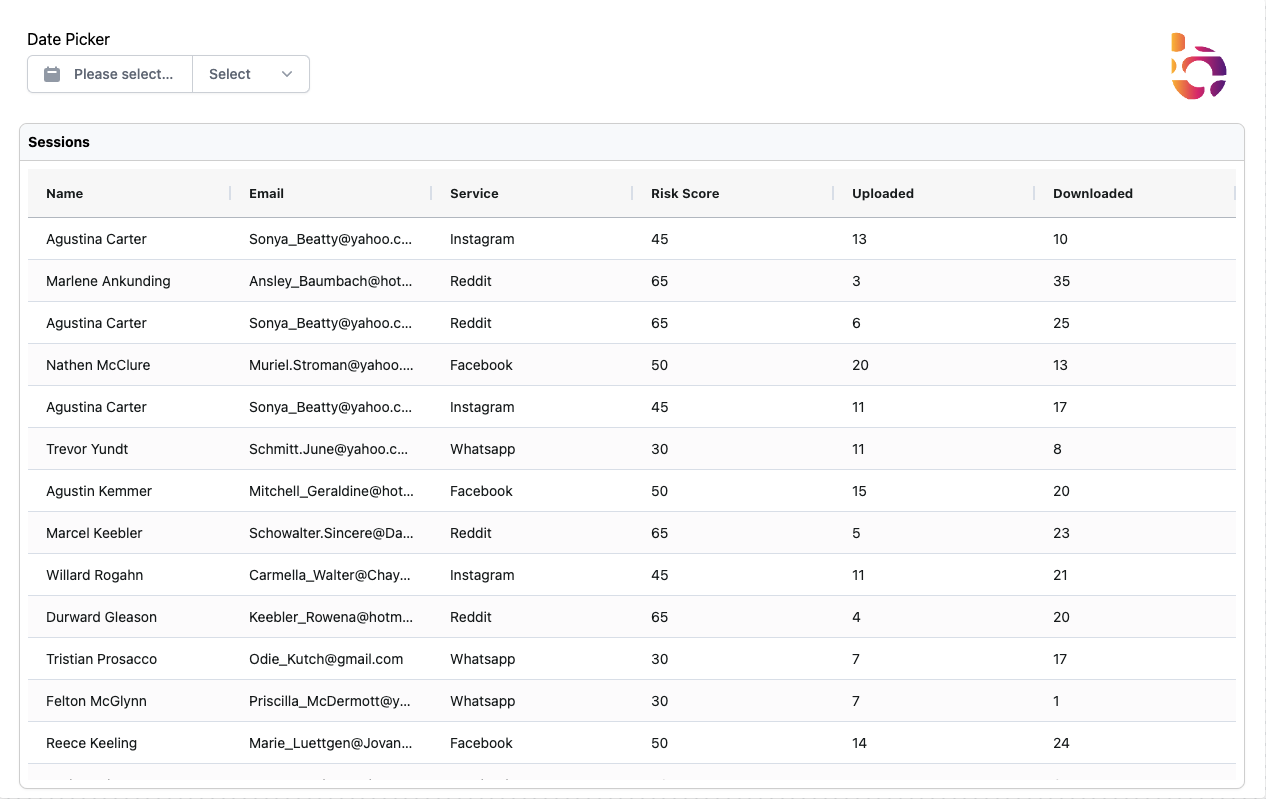
Resulting Visualization
To achieve the desired outcome, the widget should be designed accordingly.

Updated about 1 year ago
