Qovery
Qovery has made this process much easier with its platform abstracts away the complexity of Kubernetes and provides developers with the tools they need to manage their deployments.

Now let's see how to deploy your Bhuma app using Qovery.
Create an environment
- Using the console, we are going to create a new environment
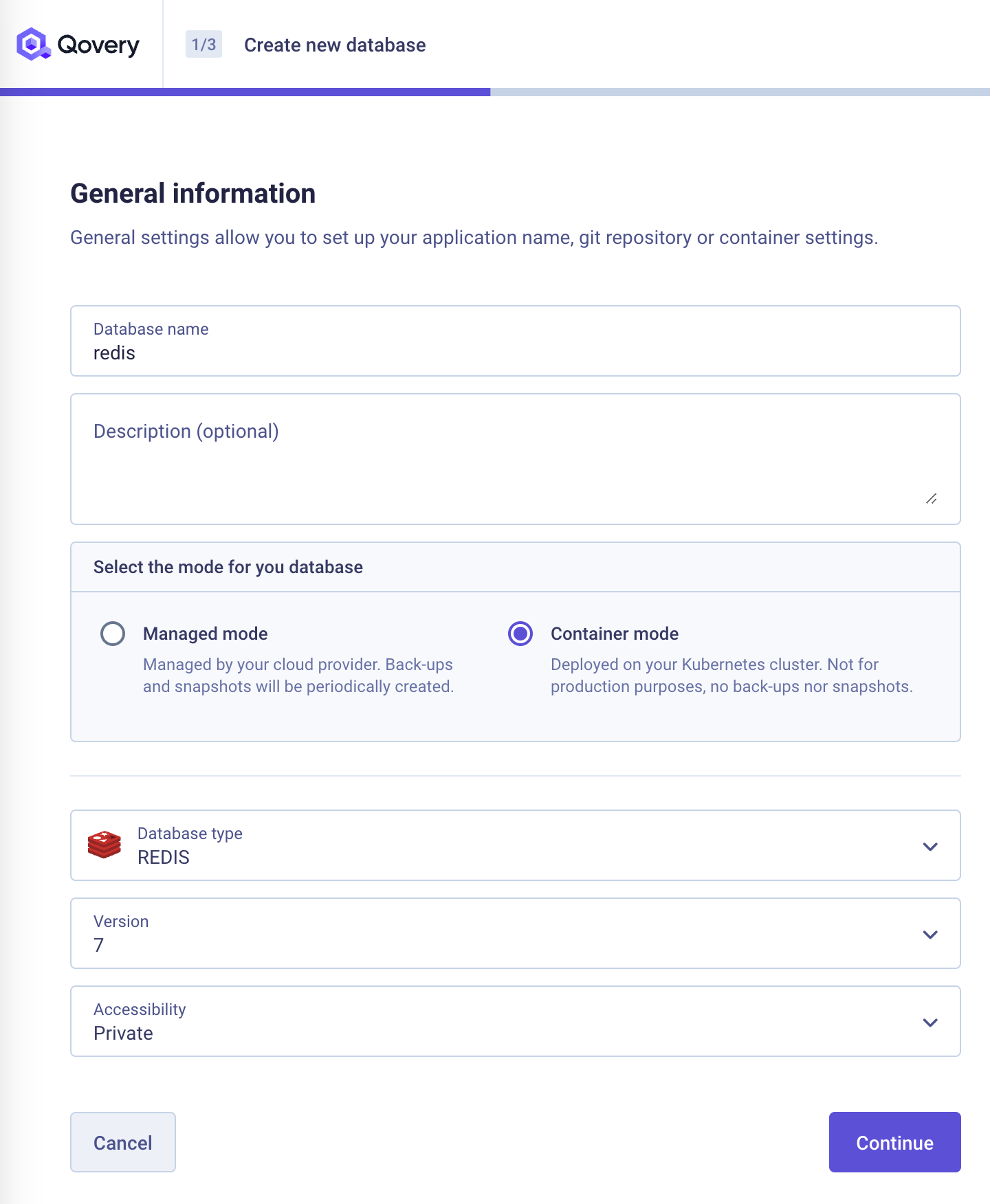
Create a Redis database service
The backend will use this service to store and load the values the Bhuma app needs. Therefore, this service is mandatory and has to be up before the backend app runs.

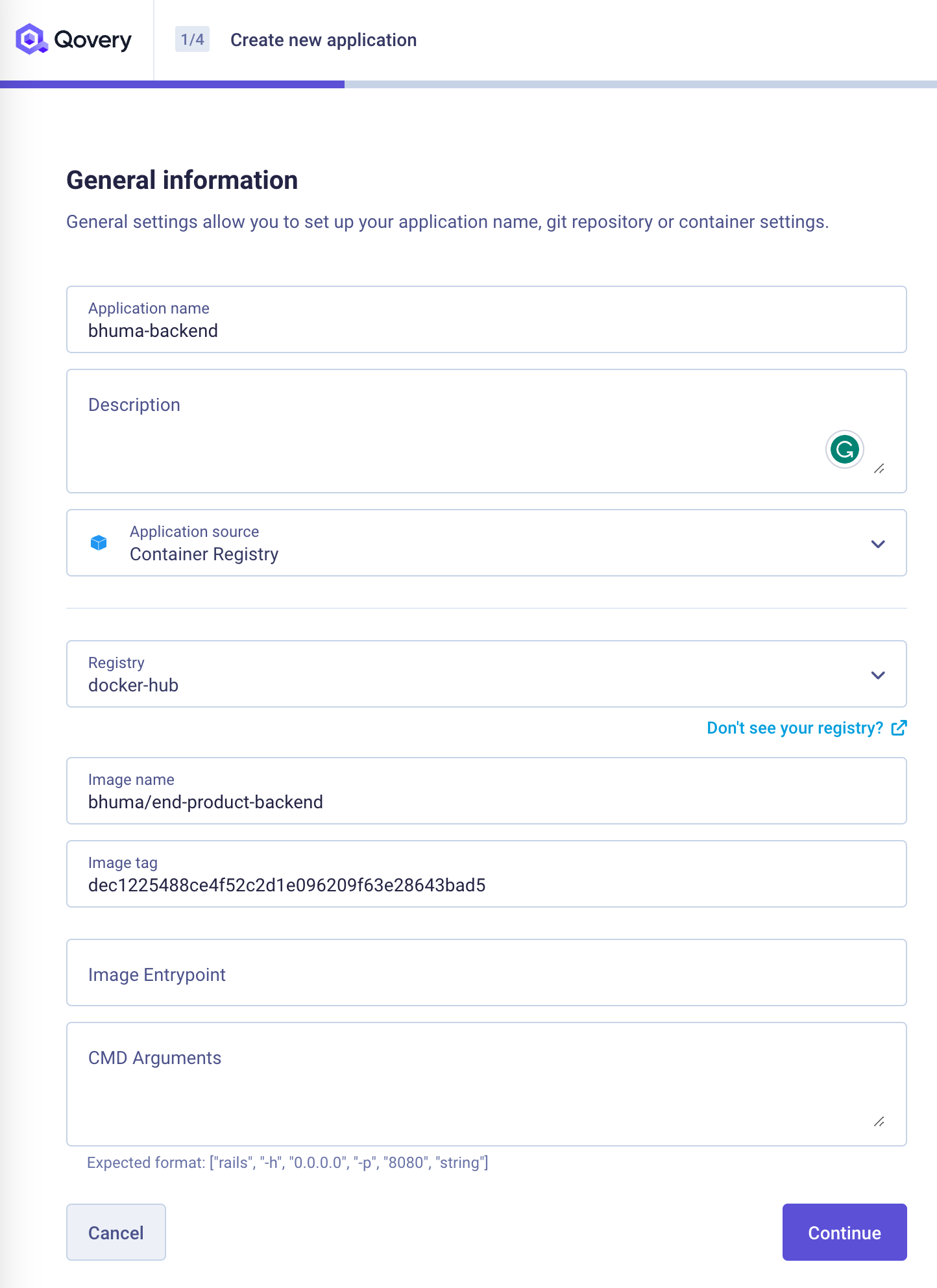
Create the backend application
- Add an application using Docker as a container registry.

- Add the following variables:
File Variable:
SNAPSHOT
- Download this value using the Bhuma IDE
Environment Variables:
SNAPSHOT_KEY
- Download this value using the Bhuma IDE
REDIS_SERVER
- As an alias to the Redis application like:
\QOVERY_REDIS_\<APP_ID>\_HOST_INTERNAL\
REDIS_SERVER_PASSWORD
- As an alias to the Redis application like:
\QOVERY_REDIS_\<APP_ID>LOGIN\
REDIS_SERVER_PORT
- As an alias to the Redis application like:
\QOVERY_REDIS_\<APP_ID>PASSWORD\
Create the frontend application
- Add an application and configure it to reference the frontend image
- Add an Environment Variable as a file with the name:
NGINX_CONFand the file content:
user nginx;
worker_processes auto;
worker_rlimit_nofile 12288;
error_log /dev/stdout;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 10240;
multi_accept on;
}
http {
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
include /etc/nginx/mime.types;
index index.html index.htm;
listen 80;
server_name localhost;
location /backend {
proxy_pass https://<DOMAIN_NAME|SERVICE_NAME>/graphql;
}
location /socket.io {
proxy_pass https://<DOMAIN_NAME|SERVICE_NAME>;
}
location ~ ^/\. {
return 200;
}
location / {
try_files $uri $uri/ /index.html;
}
root /usr/share/nginx/html;
}
}
Updated about 1 year ago
