Javascript Templating
Introduction to JavaScript Templating in Webpage Apps
JavaScript Templating is a powerful technique that brings dynamic content to life in web applications. It involves defining templates with placeholders and then dynamically filled with actual data at runtime. This approach is crucial in modern web development, enabling developers to create interactive and responsive user interfaces easily.
In web apps, JavaScript Templating is not just a feature; it's a cornerstone for building efficient, scalable, and engaging digital experiences. Templating allows seamless data integration into various parts of your application, whether displaying query results, manipulating data in real time, or customizing UI elements.

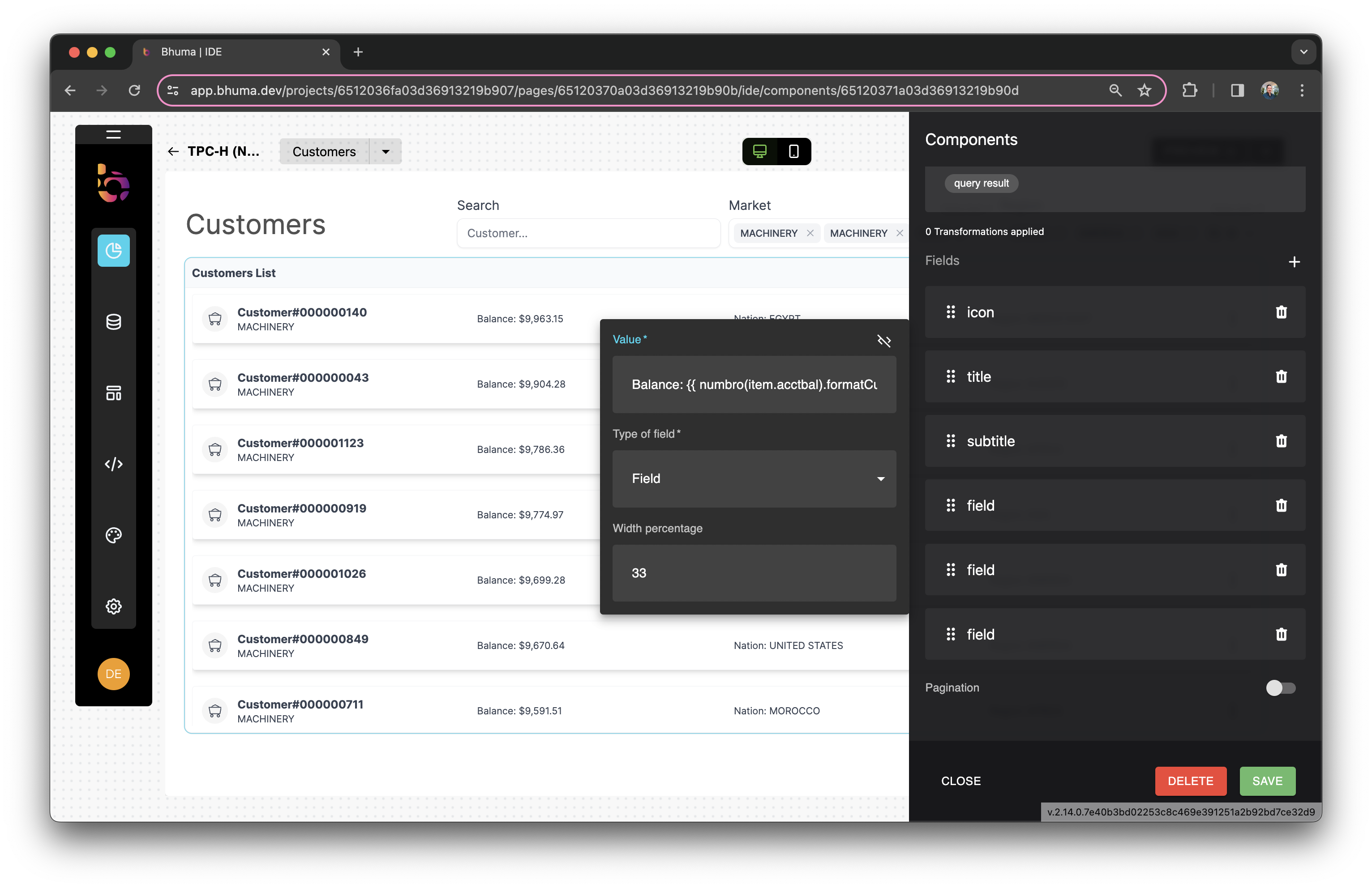
Balance: {{ numbro(item.acctbal).formatCurrency({thousandSeparated: true}) }}
Our templating system uses specific syntax, such as {{result.value}}, {{item.value}}, {{app.value}}, and more, to define how data should be inserted and displayed in the app. These templates act as blueprints, allowing for the dynamic generation of content based on user interactions, data changes, or other triggers.
By mastering JavaScript Templating, developers can craft functional and adaptive applications, reflecting the ever-changing nature of data in real-time. Let's explore leveraging this powerful technique to enhance your app's functionality and user experience.
Updated about 1 year ago
