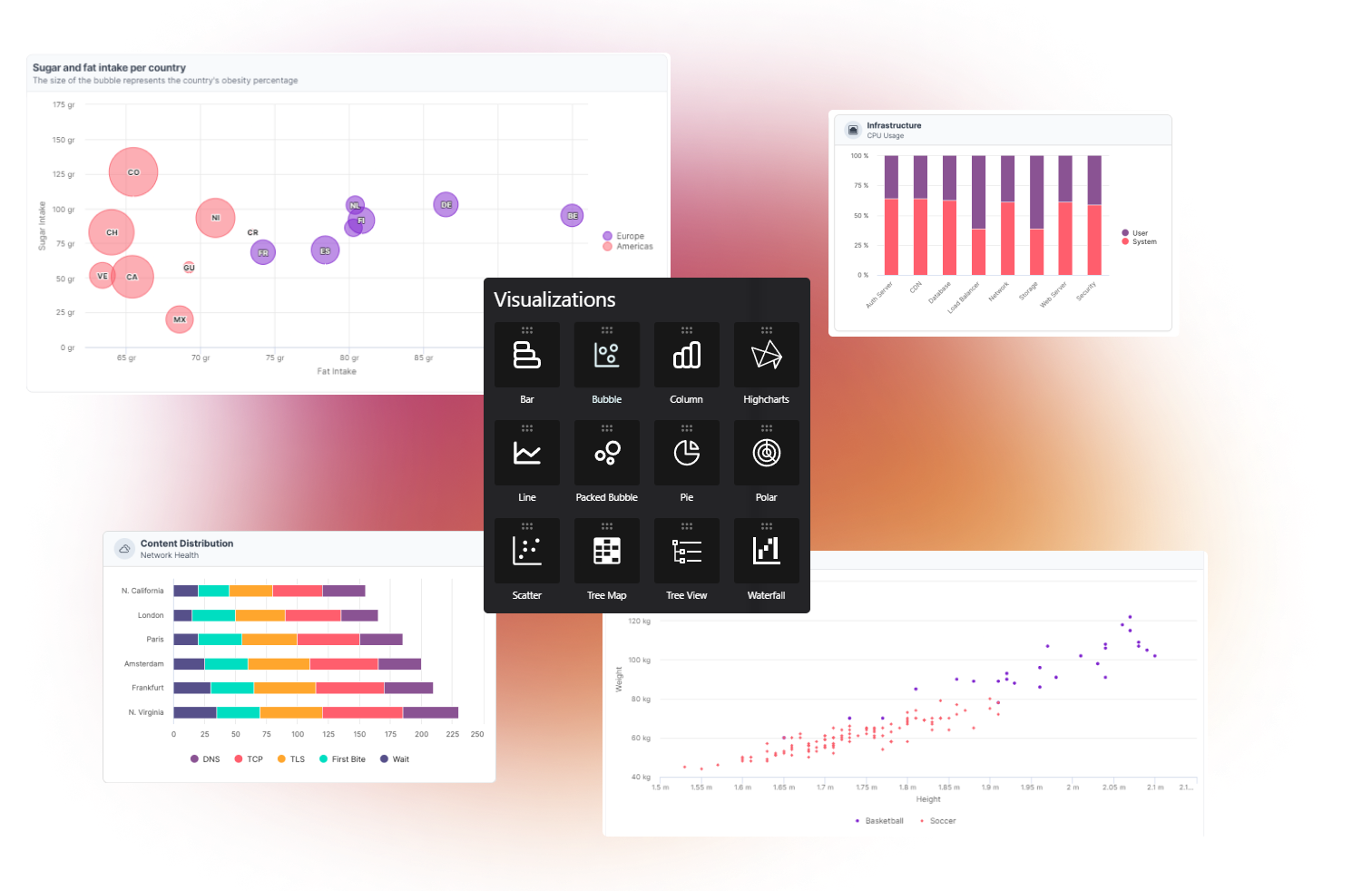
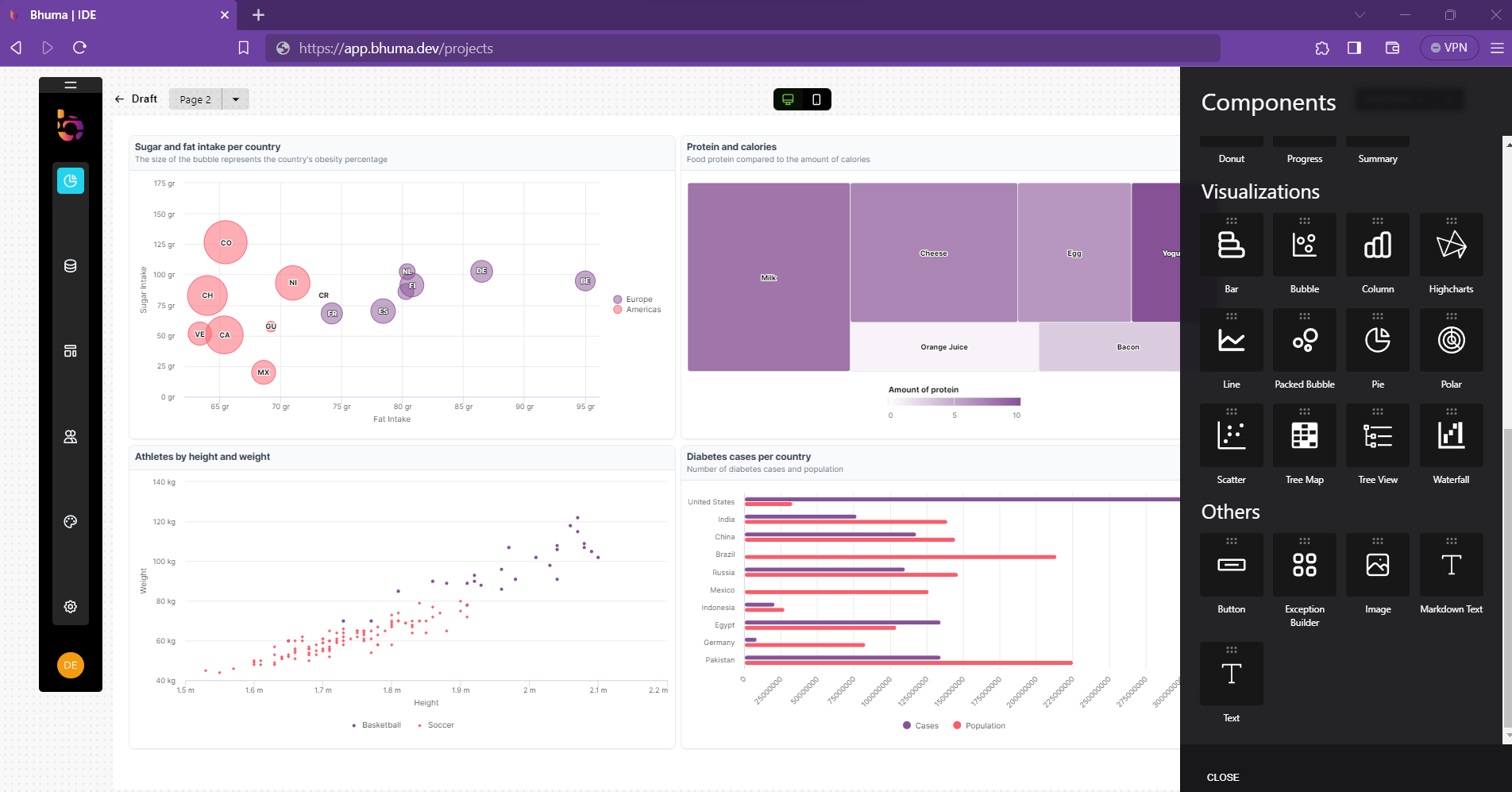
Visualizations
In the world of data analysis, data visualization is a game-changer. It transforms complex data into visual forms like charts and graphs, making information more accessible and meaningful. This powerful tool helps uncover hidden patterns and insights in large datasets.
Visualization lets you explore and share information compellingly, whether you're a data analyst, a business pro, or love data-driven decisions.
Our elements make creating and modifying applications a breeze, so you can focus on functionality instead of spending hours coding individual components. Ready-to-use visualizations ensure a smooth ride for your app!

Dimensions for visualizations
Two- and three-dimensional visualizations are essential in data analysis and presentation because they can provide a more intuitive and immersive way to explore and understand complex data sets.
Two-dimensional visualizations, such as scatter plots, line graphs, and bar charts, are valid for representing data that can be plotted on a two-dimensional plane. They often show trends, patterns, and relationships between variables. Two-dimensional visualizations are easy to create and interpret and can be used to quickly identify outliers, trends, and patterns in data sets.
Three-dimensional visualizations, such as scatter plots, tree maps, and bubble charts, help represent data that cannot be easily expressed in two dimensions. Three-dimensional visualizations can provide a more immersive and interactive way to explore complex data sets. In addition, they can help to reveal relationships and patterns that may not be apparent in two-dimensional visualizations.
Roadmap of visualizations

Our complete roadmap includes the following categories of data visualizations and tools, each designed to provide you with an optimal user experience and the ability to explore and present your data in the best way possible:
- Line Charts
- Basic Line
- Spline with Symbols
- Time Series and Date Axes
- Logarithmic Axis
- Area Charts
- Basic Area
- Stacked Area
- Percentage Area
- Area Spline
- Bar Charts
- Basic Bar
- Stacked Bar
- Bar with Negative Stack
- Column Charts
- Basic Column
- Stacked Column
- Stacked and Grouped Column
- Mixed Series Type
- Pie Charts
- Pie with Legend
- Donut Chart
- Semi-Circle Donut
- Scatter and Bubble Charts
- Basic Scatter
- Bubble Chart
- Dynamic Charts
- Live Data
- Click to Add Point
- Dynamic Update
- Combinations
- Column, Line and Pie
- Dual Axes
- Multiple Axes
- Scatter with Regression Line
- 3D Charts
- 3D Line
- 3D Column
- 3D Pie
- Gauges
- Speedometer
- Clock
- Dual Axes Gauge
- Heat Maps
- Simple Heat Map
- Heat Map with Large Dataset
- Calendar Heat Map
- Tree Maps
- Polar Charts and Spiderweb
- Box Plots
- Waterfall Charts
- Histograms and Pareto Charts
- Sankey Diagrams
- Variwide Charts
- Vector Plots
- Wind Rose
- Pyramid and Funnel Charts
- Solid Gauge
- Sparklines
- Network Graphs (Force Directed Graph)
- Organization Charts
- Sunburst (Multilevel Pie)
- Streamgraph
- Variable Radius Pie Chart
- Venn and Euler Diagrams
- Tile Maps
- Parliament (Seat) Charts
- Dependency Wheel
- Lollipop Series
- Bullet Series
Examples of visualization uses
Here are some visualizations and examples of when to use them:
- Bar Chart: Used to compare values across categories. For example, a bar chart could compare sales by product category.
- Line Chart: Used to show trends over time. For example, a line chart could display website traffic over a month.
- Scatter Plot: Used to show the relationship between two variables. For example, a scatter plot could establish the relationship between a student's high school GPA and college entrance exam score.
- Pie Chart: Used to show proportions or percentages of a whole. For example, a pie chart could show the breakdown of marketing expenses by channel.
- Polar plot: It is particularly useful for visualizing data that has a cyclical or radial pattern, and it is well-suited for displaying information that varies with an angle or direction. For instance, they might be used in sports analytics to visualize a player's performance in different directions on a field.
- Bubble Chart: Used to show the relationship between three variables. For example, a bubble chart could establish the relationship between a company's revenue, profit, and number of employees.
- TreeMap: Used to show hierarchical data. For example, a TreeMap could indicate a company's organizational structure, with each hierarchy level represented by a different color.
- Packed Bubble Chart: Used to show the relationship between three variables hierarchically. Similar to a bubble chart, but with bubbles filled tightly together to represent sub-categories. For example, a filled bubble chart could show the breakdown of expenses within different company departments.
- Column Chart: Similar to a bar chart, but with vertical bars instead of horizontal ones. They compare values across categories, just like a bar chart. For example, a column chart could show the monthly revenue for different products.
- Stacked Bar Chart: Similar to a bar chart, but with bars stacked on each other instead of side by side. Used to show how different components contribute to a whole. For example, a stacked bar chart could be used to show the breakdown of expenses for a project, with other bars representing different expense categories and the height of each bar representing the total expense.
These are just a few visualizations that can be used in a dashboard. The key is to choose the correct visualization for your data and purpose and present it clearly and easily.
Updated about 1 year ago
