Pagination with REST API
When creating a user interface that fetches data from a REST API, managing the amount of data retrieved and displayed is crucial. This is where pagination is handy, helping load data in chunks or "pages" to prevent overwhelming the user with too much information.

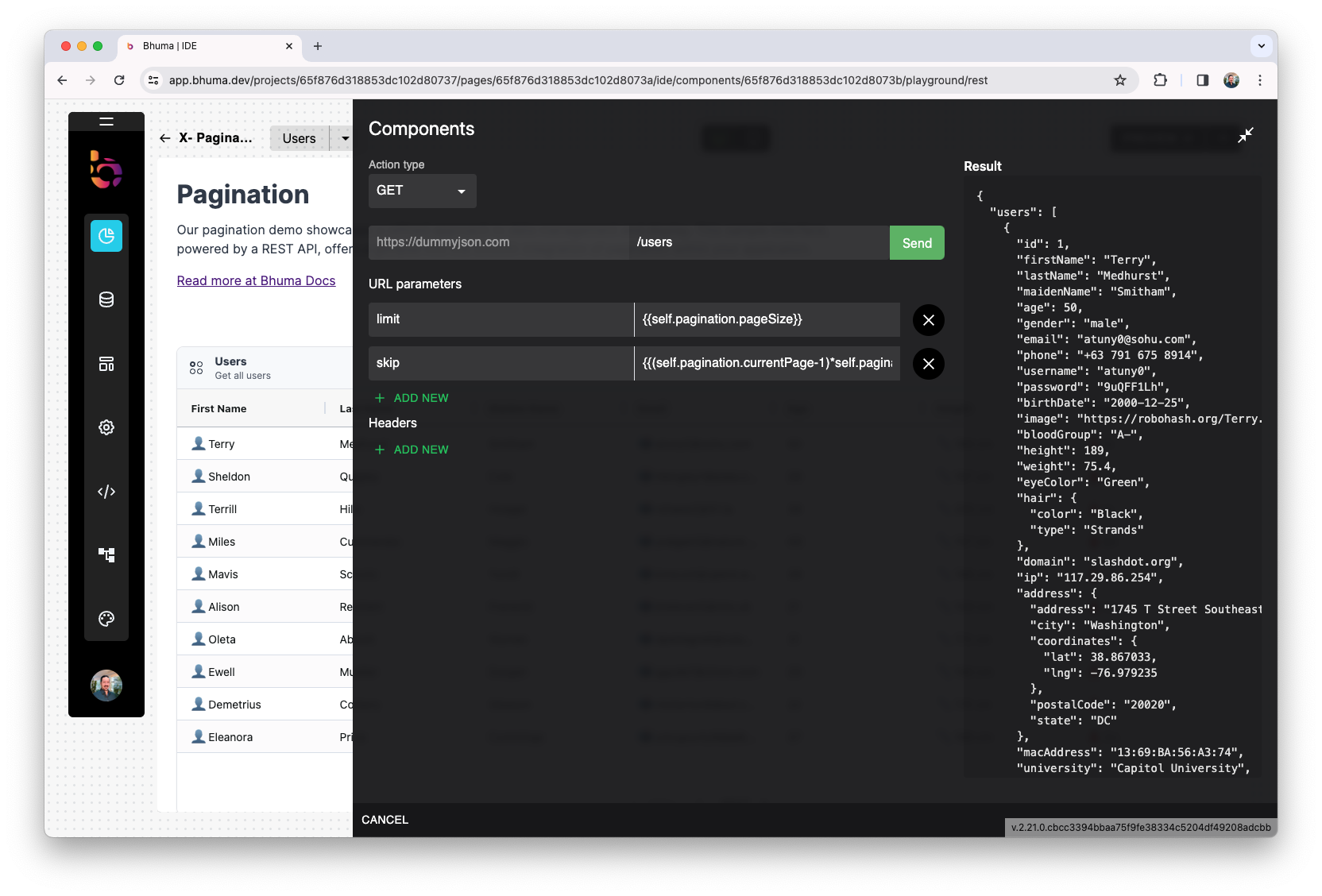
Setting the Pagination Parameters
Some endpoints will use limit-skip, others offset. Please review your API specification.
Limit: This parameter, set with {{self.pagination.pageSize}}, controls how many records you want to retrieve per page. The pageSize is a variable that you can set depending on your needs.
Skip: This parameter, set with {{(self.pagination.currentPage-1)*self.pagination.pageSize}}, controls where the API should start returning records. It's calculated by taking the current page number, subtracting one (since page numbering typically begins at 1, not 0), and multiplying by the pageSize.
Making a Paginated Request
You don't need to change anything to fetch users' first "page" because the default values will start from the first record. Here's how it works:
When the currentPage is 1, the skip parameter will be 0 (since (1-1)*pageSize equals 0).
The limit will be whatever you've set as your pageSize.
To navigate to the next page, you will increment the currentPage variable:
When the current page is 2, the skip will be pageSize (since (2-1)*pageSize equals pageSize), and so on.
Updated 10 months ago
