Line Graph
In the following section, we'll explain the steps to construct and customize Line Graphs, allowing you to effectively track and present temporal data.
Line Graphs are the go-to choice for representing trends and variations over time or a sequence of data points. This visualization type uses connected data points to form lines, which provide a clear visual representation of data changes.
- Depicts data trends or changes over a period of time or sequence.
- Comprises points connected by straight lines.
- Each point represents a value in a data series, and the lines connect the points to visualize the variation and trajectory over time.

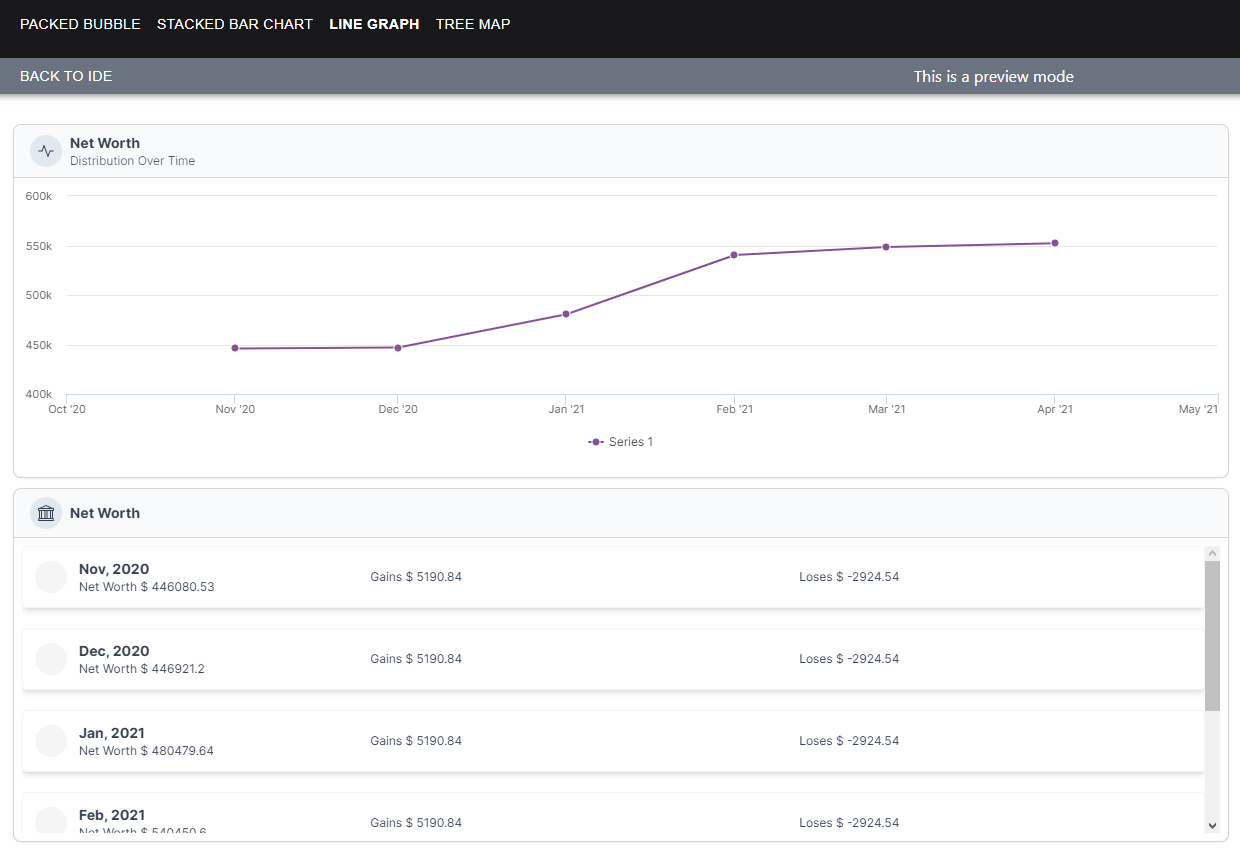
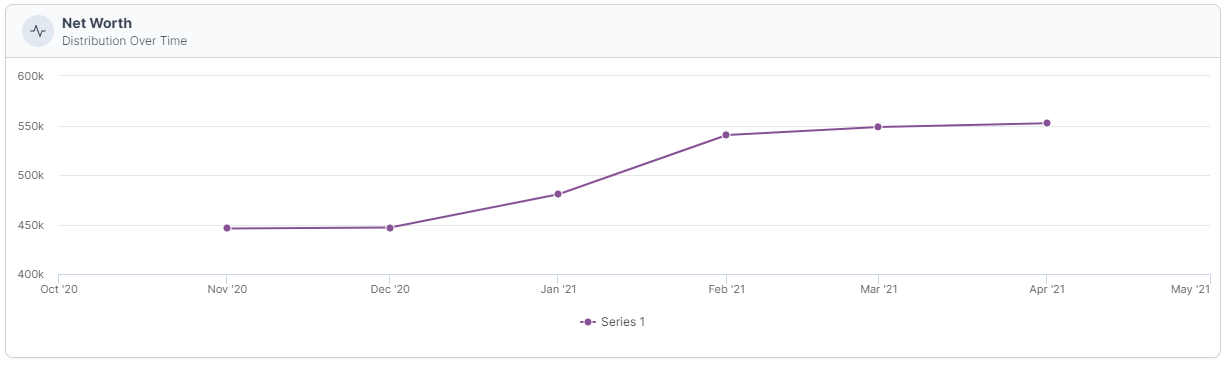
1. View
The 'View' section showcases the final output of our data visualizations. This is where you'll see the charts and graphs that provide a clear and visual representation of your data. These visualizations are the result of the setup and customization steps we'll walk you through in the following sections.

2. Data Structure
The 'Data Structure' section presents the raw data that serves as the foundation for our visualizations. It's essential to have well-structured data to create meaningful and accurate charts. In this section, we've organized the data into categories, each with corresponding 'amount' and 'budget' values. This data will be used to populate the charts we'll build.
[
{
"timePeriod": "2020-11-01T00:00:00Z",
"netWorth": 446080.53,
"data": {
"Gains": {
"total": 5190.84
},
"Losses": {
"total": -2924.54
}
}
},
{
"timePeriod": "2020-12-01T00:00:00Z",
"netWorth": 446921.2,
"data": {
"Gains": {
"total": 5190.84
},
"Losses": {
"total": -2924.54
}
}
},
{
"timePeriod": "2021-01-01T00:00:00Z",
"netWorth": 480479.64,
"data": {
"Gains": {
"total": 5190.84
},
"Losses": {
"total": -2924.54
}
}
},
{
"timePeriod": "2021-02-01T00:00:00Z",
"netWorth": 540450.6,
"data": {
"Gains": {
"total": 5190.84
},
"Losses": {
"total": -2924.54
}
}
},
{
"timePeriod": "2021-03-01T00:00:00Z",
"netWorth": 548610.09,
"data": {
"Gains": {
"total": 5190.84
},
"Losses": {
"total": -2924.54
}
}
},
{
"timePeriod": "2021-04-01T00:00:00Z",
"netWorth": 552358.82,
"data": {
"Gains": {
"total": 5190.84
},
"Losses": {
"total": -2924.54
}
}
}
]
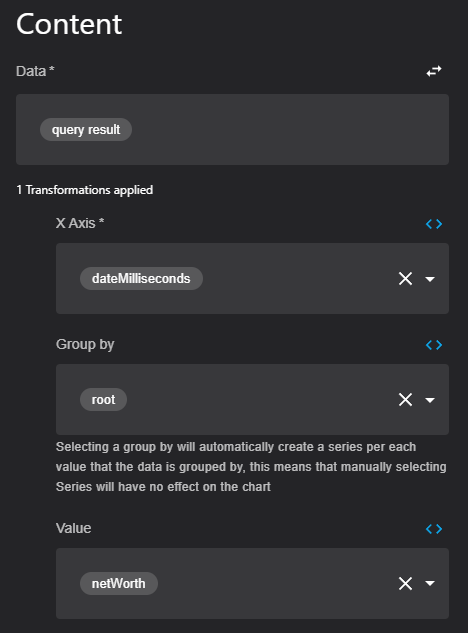
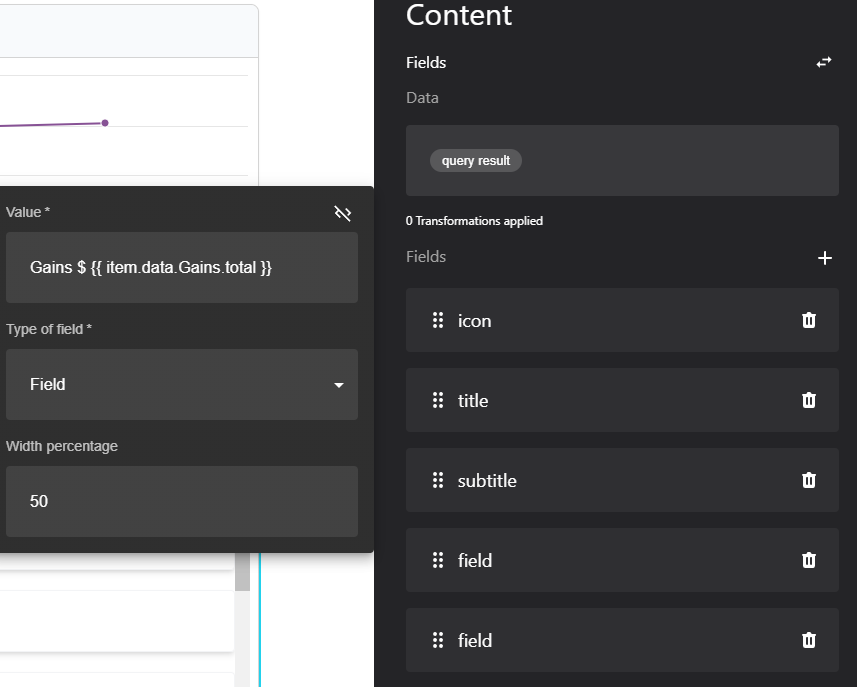
3. Setup
The 'Setup' section is where we get hands-on with the process of creating our visualizations. To bring your data to life, there are key elements that need to be configured and customized. Here's what you'll be setting up:
- Data: You'll start by specifying the data source, which in this case is the structured dataset we provided in the 'Data Structure' section. This data will be the foundation of your visualizations.
- The X-axis represents the horizontal axis on your chart and provides a contextual reference point. You'll determine what to display on the X-axis, which can include time intervals, categories, or other data points.
- Group By: To create the 'stacked' effect, you'll determine how to group or segment each category further. This 'group by' attribute is essential for subdividing each bar into meaningful segments, typically derived from relevant attributes in your data.
- Values: The 'values' are the data points that will fill each segment of your Stacked Bar Chart. These values represent attributes like 'amount' and 'budget' in your dataset, reflecting the actual and budgeted amounts for each category.

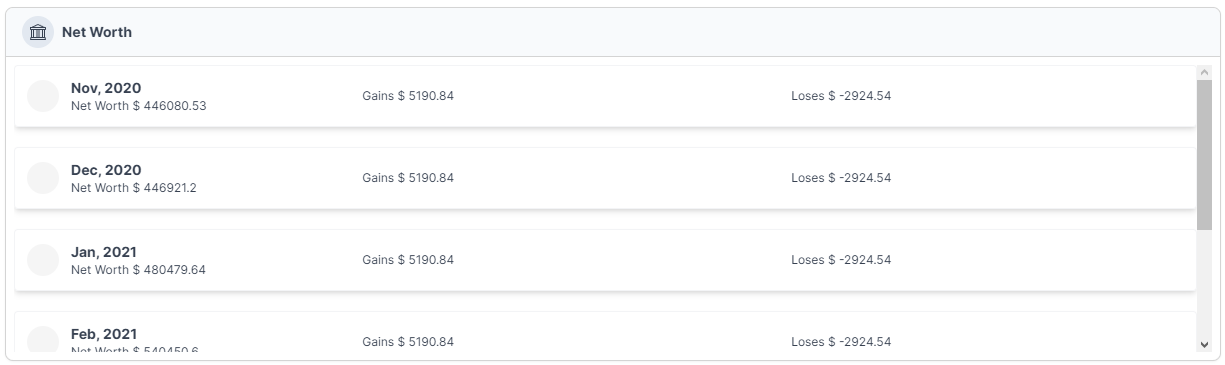
4. Same Data Structure for FlexList
In the 'Same Data Structure for FlexList' section, we continue to leverage the same data structure introduced earlier. However, the fields used for the FlexList are distinct and tailored to this specific format. While the categories and hierarchical relationships remain consistent, we'll adapt the data to suit the requirements of a FlexList, highlighting different aspects of the data and organization. You'll discover how to structure and set up the data to create an effective and informative FlexList presentation."


Updated about 1 year ago
